Leatherman 3D Interface

Summary
These user interfaces were designed to help educate Leatherman customers on the differences between products and the features of each product using a 3D model.
Problem
Visitors to the Leatherman website needed a way to visually distinguish the differences between products and understand their unique features.
Role
- UI navigation design
- Layout of a 3D model user interface
- Layout of a static user interface
Introduction
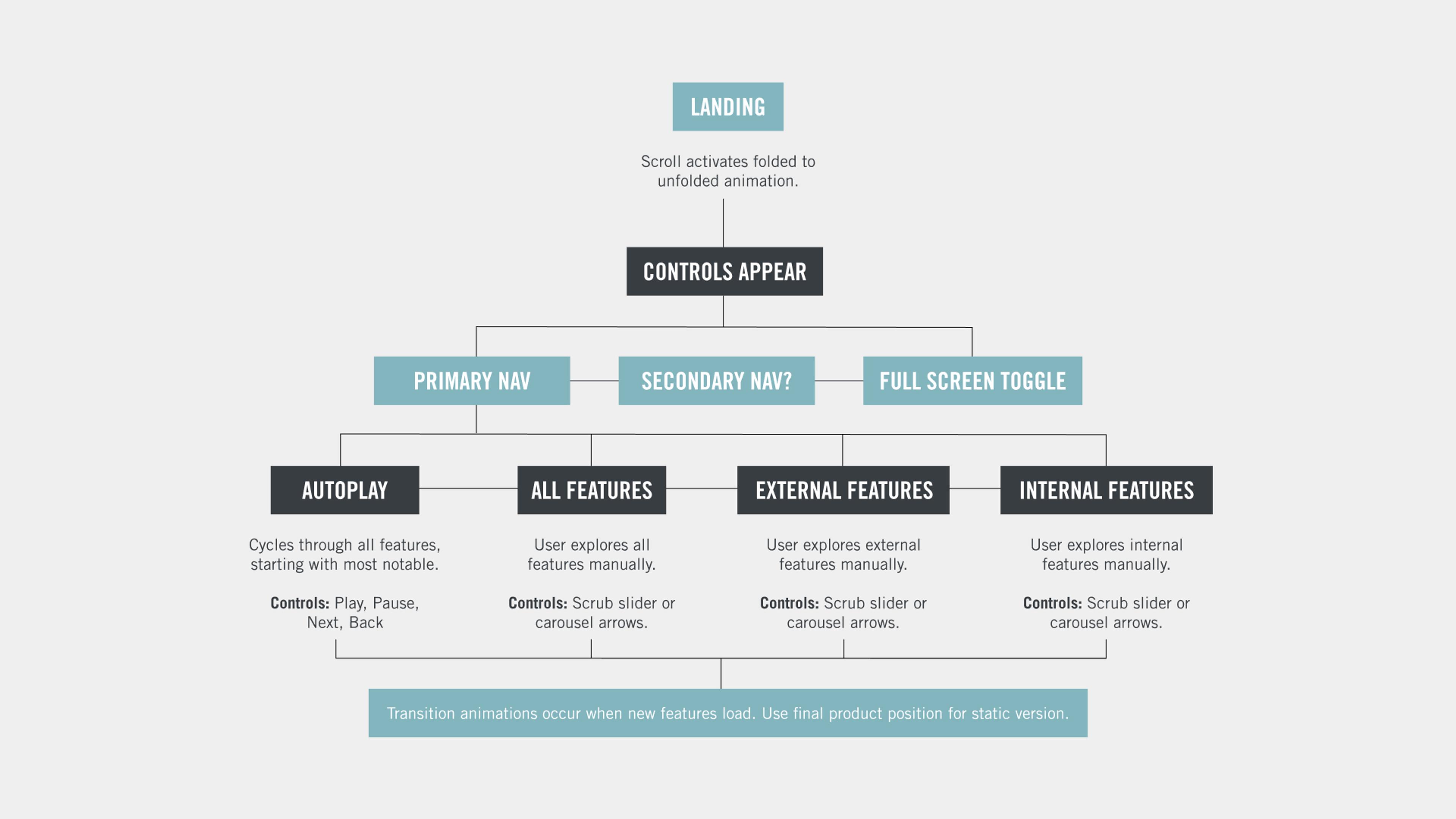
One of my first projects with Leatherman was the design of a user interface component for their website product detail pages that allowed users to interact with 3D models of the products. The goal was to educate users on the differences between the products and feature offerings in a unique, engaging way. After receiving a creative brief and an example of the 3D model from Anthony Perez, I began researching different examples of 3D user interfaces and devising a navigation scheme for the interaction.


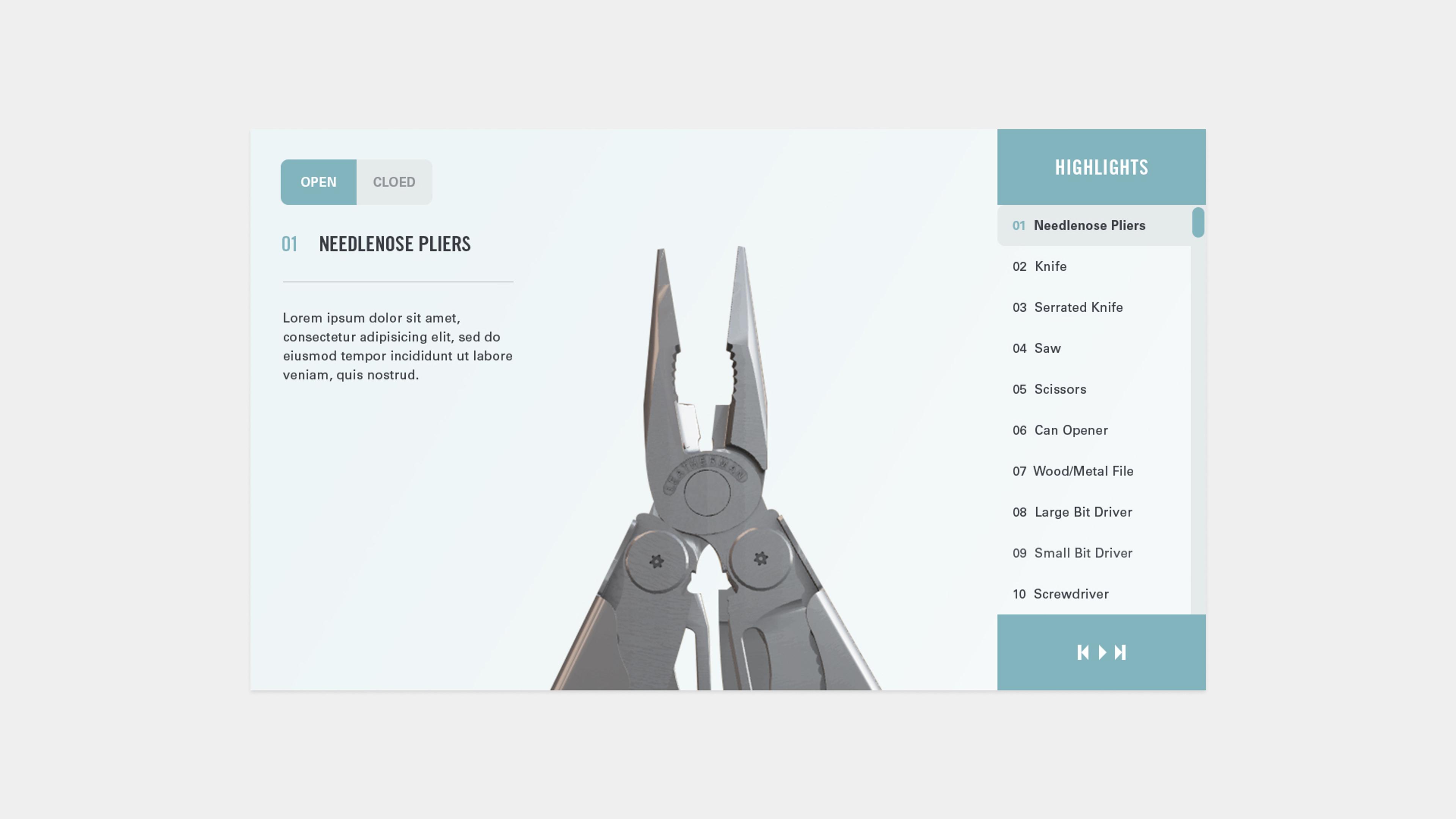
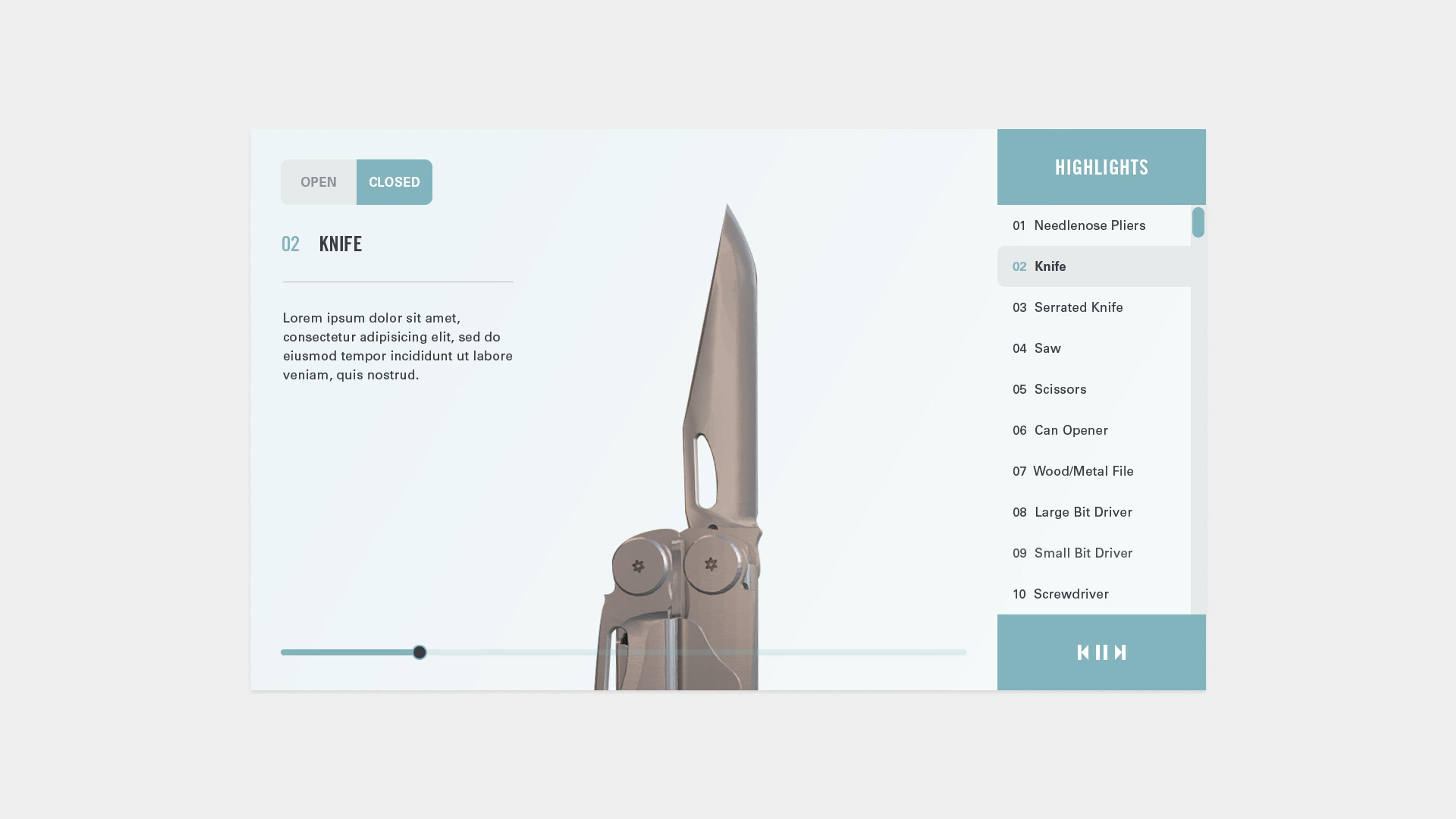
Interactive UI
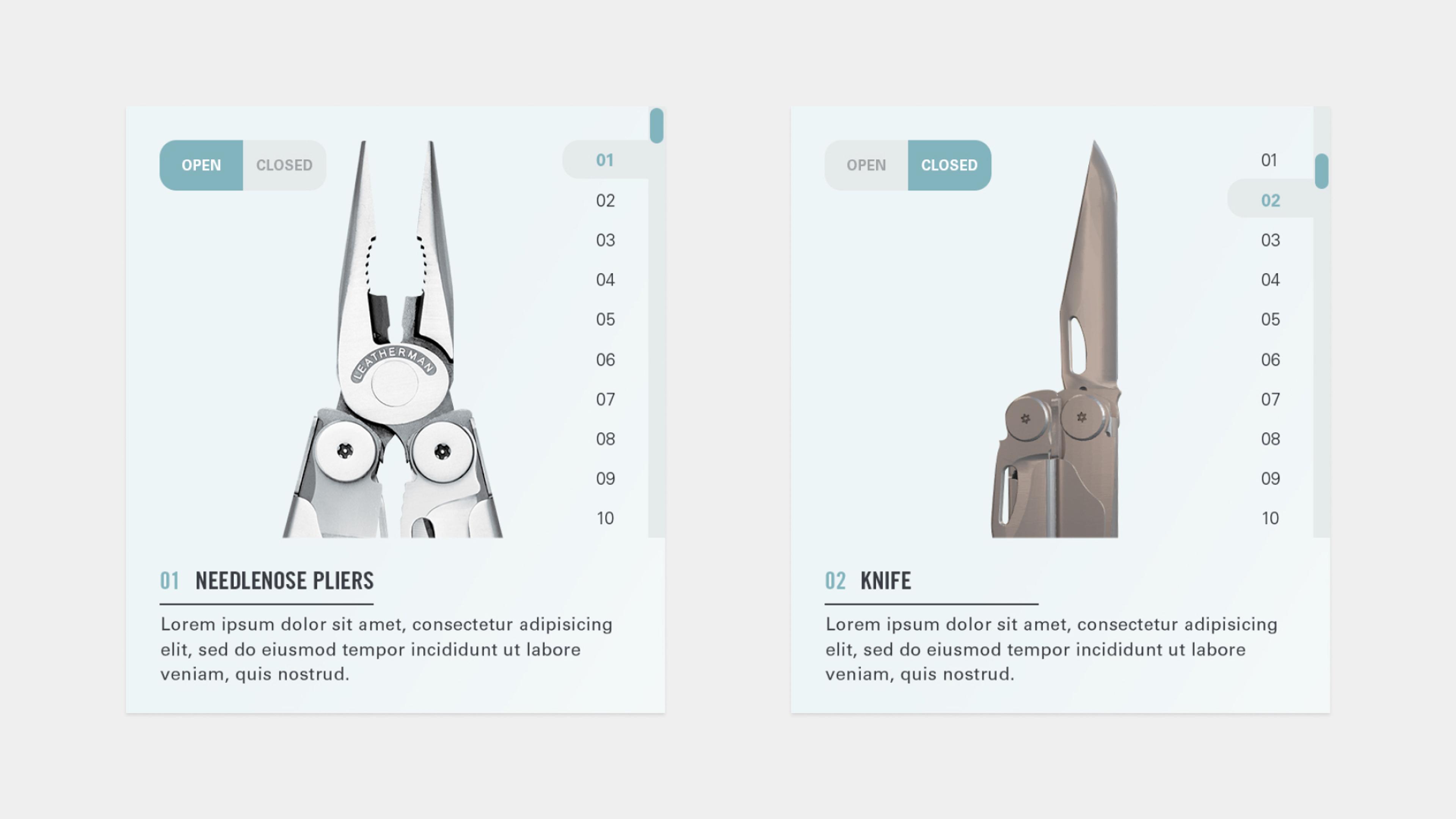
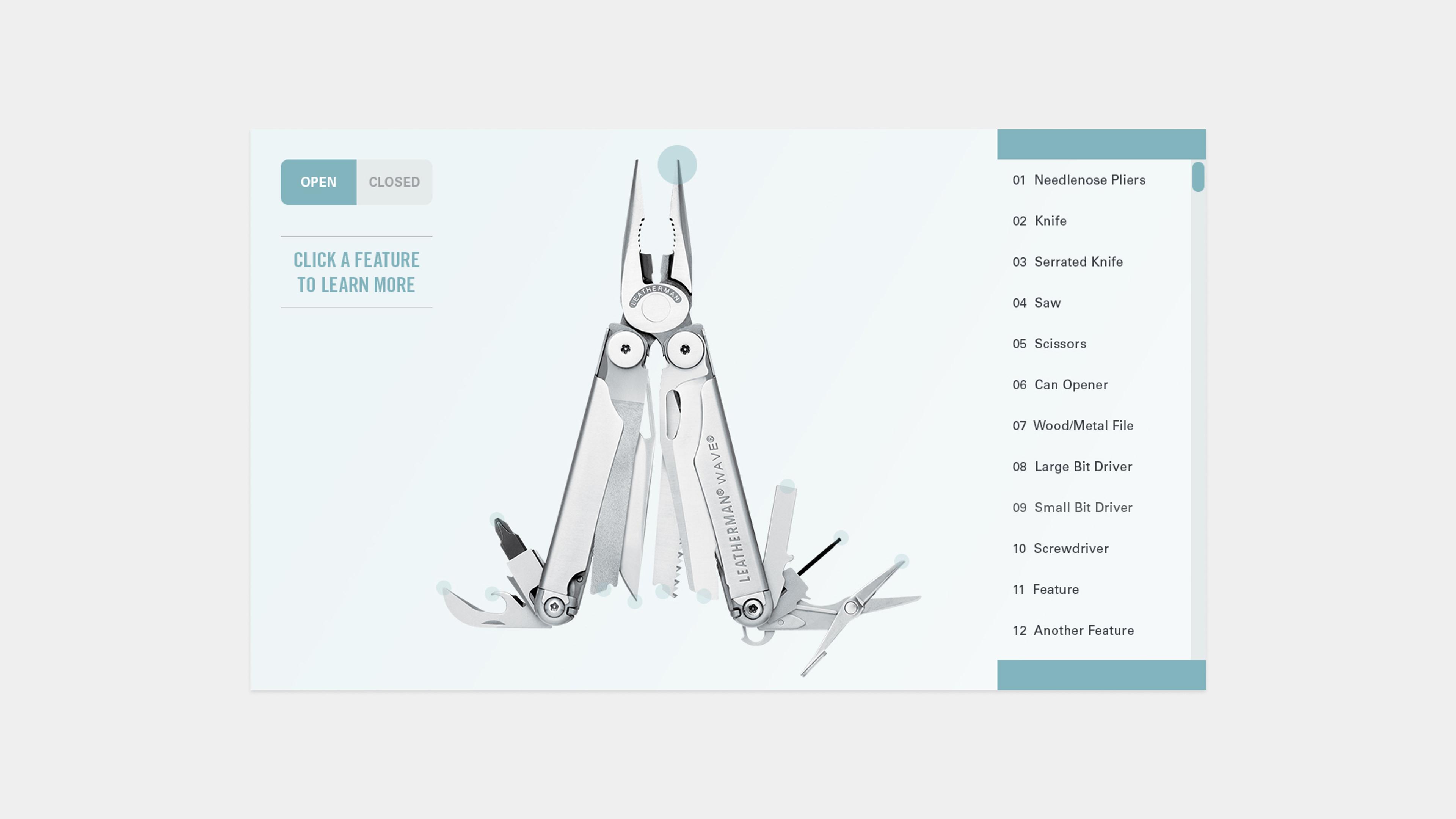
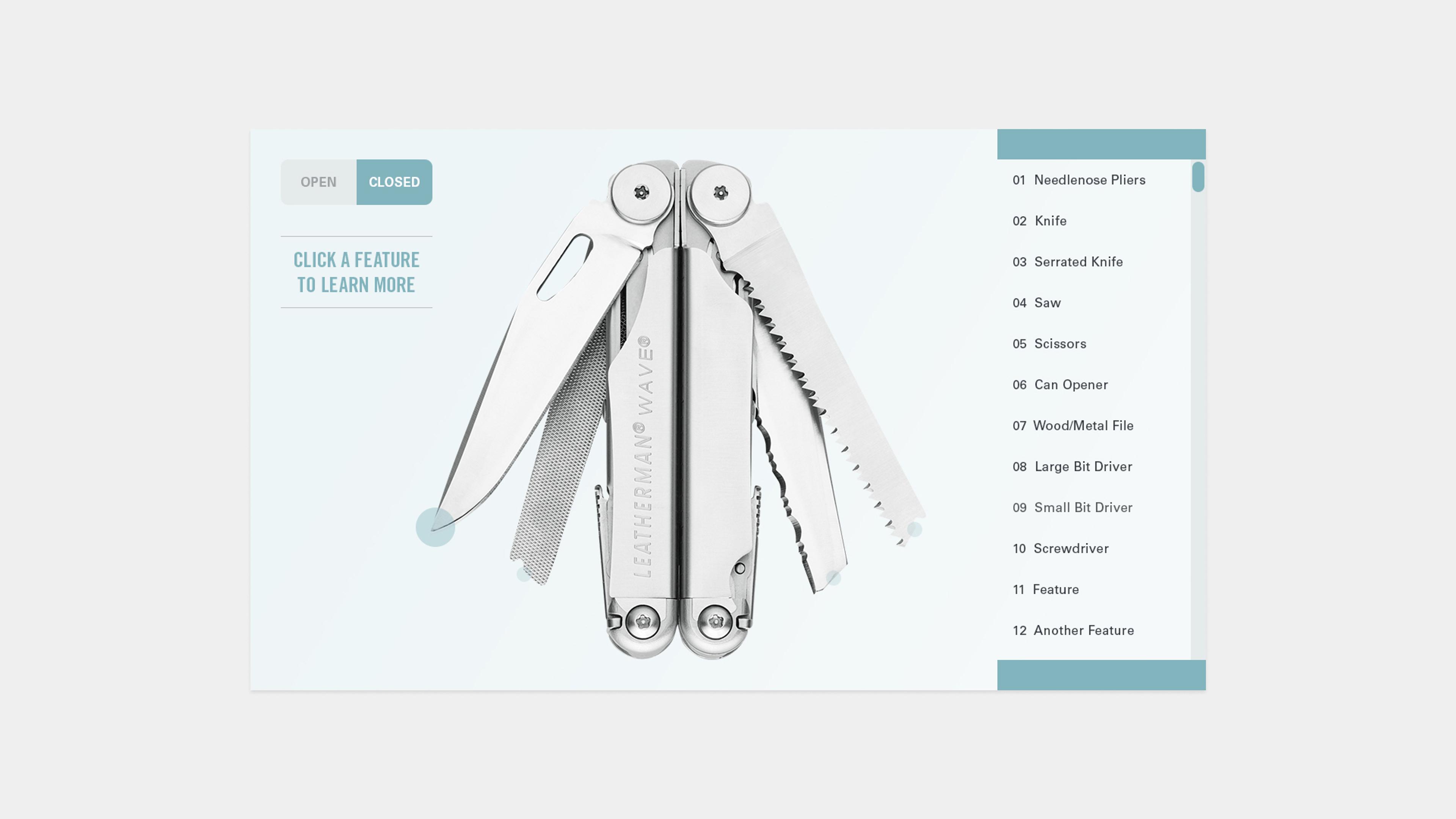
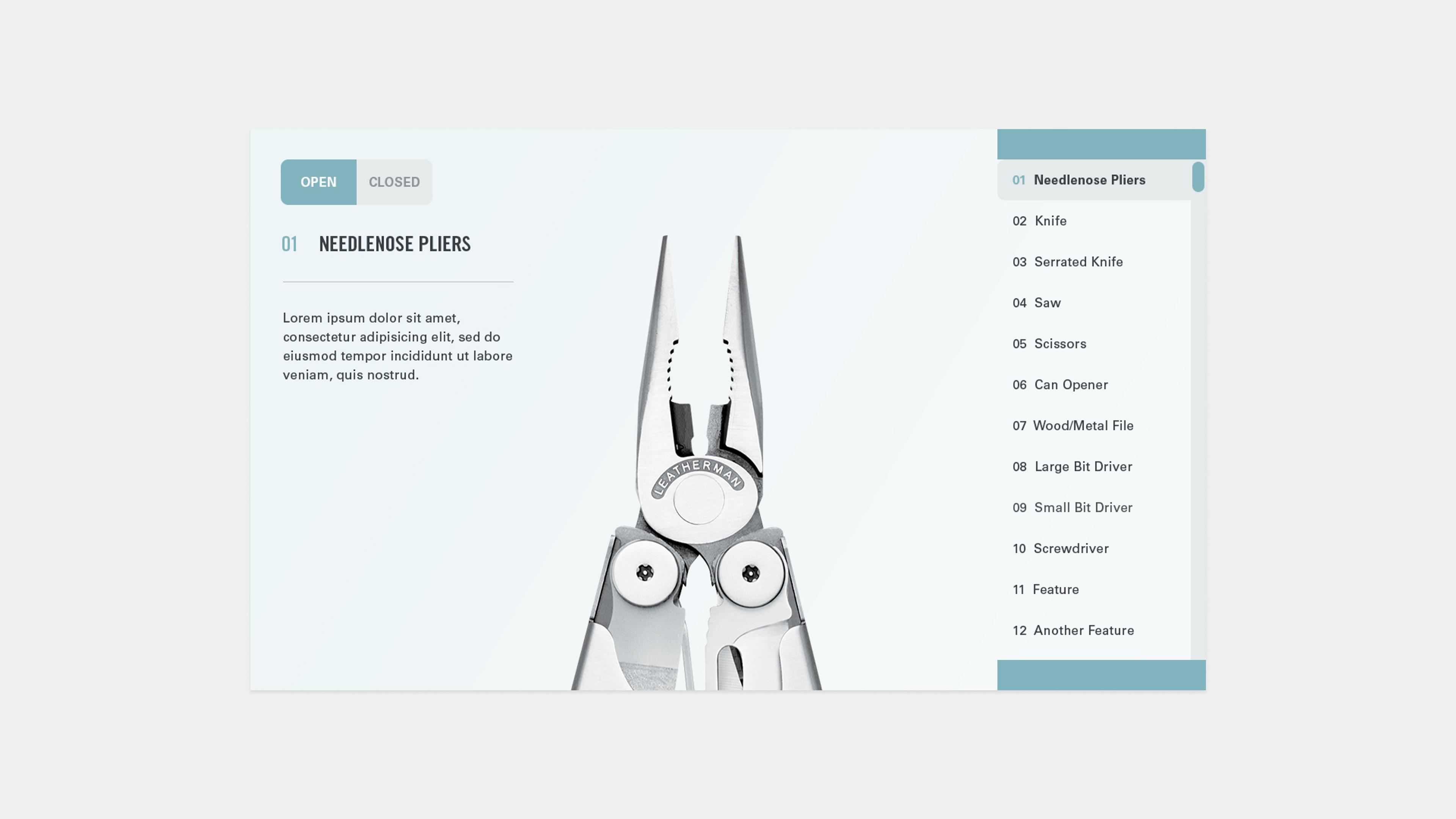
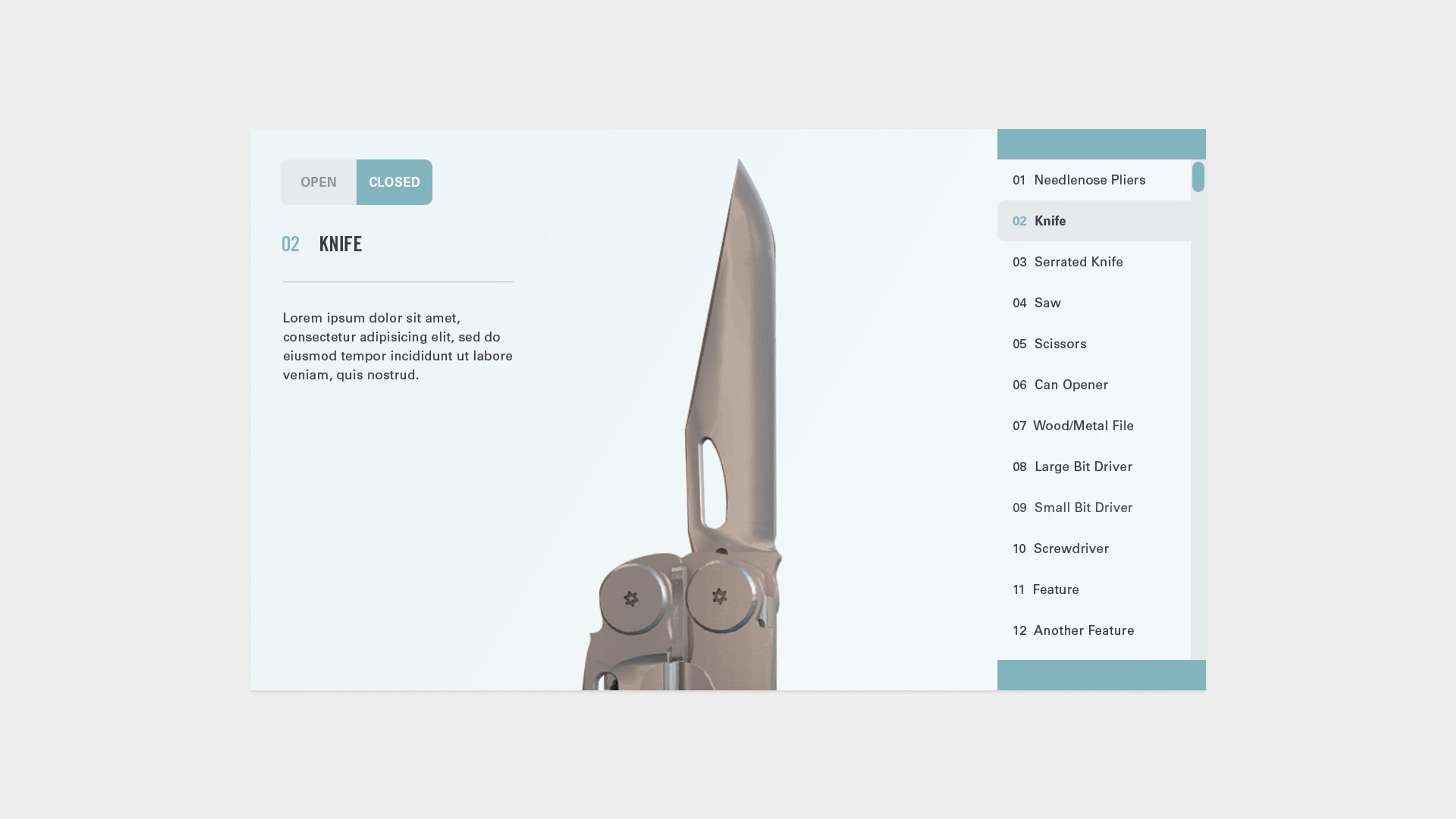
Users could explore the products internal and external features manually by selecting a feature, or click an autoplay button that would cycle through each feature. They could then drag and rotate the product in each of these views. I laid out a few examples of different feature interactions to help visualize the experience.
Desktop layouts




Mobile layouts


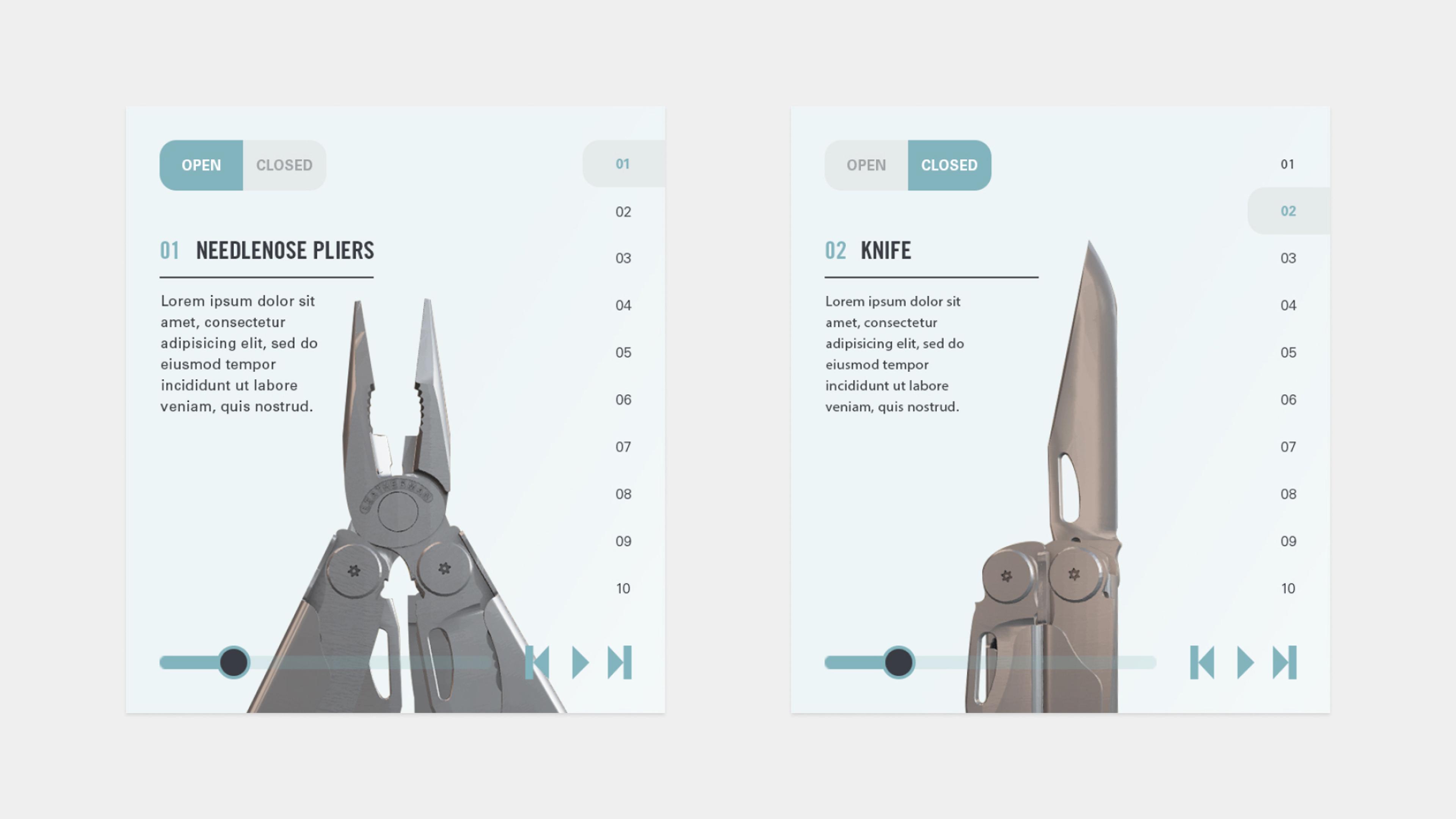
Static UI
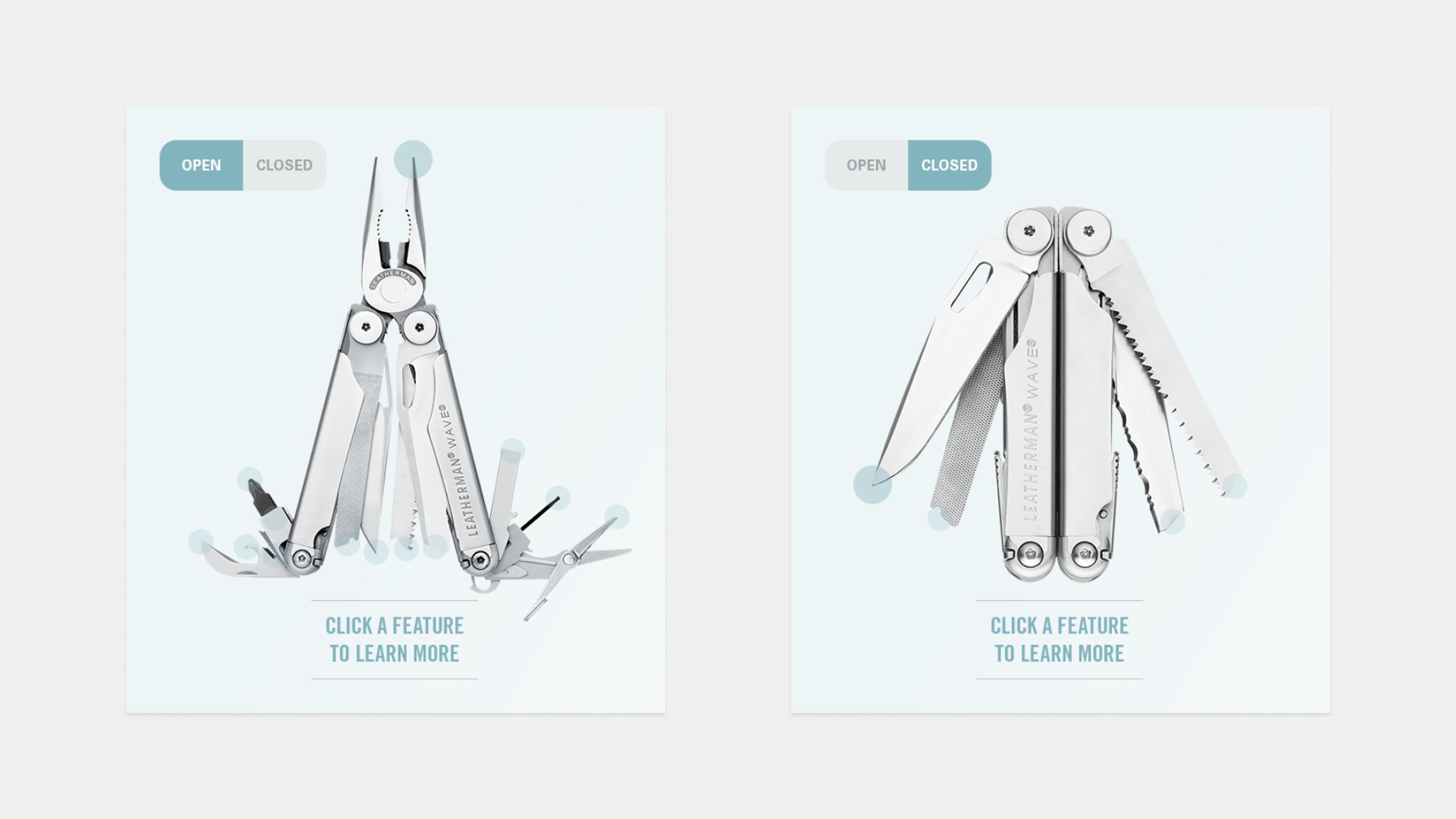
I also created a static version for users whose browsers were not configured to handle the 3D component. This version of the experience looked very similar to the 3D version, but would display images instead of 3D models for each product and feature set. Blue circles signified clickable areas of the image and would expand slightly when hovered over or clicked. Users could click the model or feature list in the same fashion as the 3D model, but there would be no animations on this version.
Desktop layouts




Mobile layouts
This unique project allowed me to think through a different kind of user experience, considering all details a user might encounter when interacting with a 3D model of a real product. You can explore the high-fidelity prototypes below.