Jetson Trailer Concept

Summary
This was a team project for the Foundations of Interaction Design graduate course at the University of North Texas.
We were tasked with conceptualizing an autonomous trailer and reservation process, as well as considering the societal implications of this kind of technology.
This project involved the research of enabling technologies for autonomous vehicles, inspection of current trailer reservation processes, and prototyping aspects of our concept.
Problem
Autonomous vehicles will become more commonplace in the near future. How might we reimagine the trailer rental experience using autonomous vehicle technology?
Role
- Enabling technology research
- Sensor system map design
- UI design in Figma
- Prototyping in Figma and Axure
Introduction
Our challenge was to design and prototype an autonomous rental trailer concept, including an ecosystem of applications enabling users to interact with the trailer. Our high-level process entailed defining our goals, exploring near-future applications of existing technology, and prototyping aspects of our imagined experience. A few assumptions guided our project. For example, we assumed our users own smartphones with internet access, drive vehicles of years 2017 or newer that are equipped with Apple CarPlay or Android Auto, and that waypoints would exist for charging the trailer.
Our Process
To better understand the capabilities of existing autonomous vehicles, we participated in a 30-minute test drive of a Tesla with Autopilot enabled. Our primary challenge during the test drive was trusting the vehicle to drive itself safely. This finding was consistent with our secondary research, which indicated that many people are reluctant to adopt self-driving technology because they do not trust it. Although full self-driving was not available for our test drive, we were able to glean useful information about interacting with autonomous vehicles which informed our concept.

Current experience



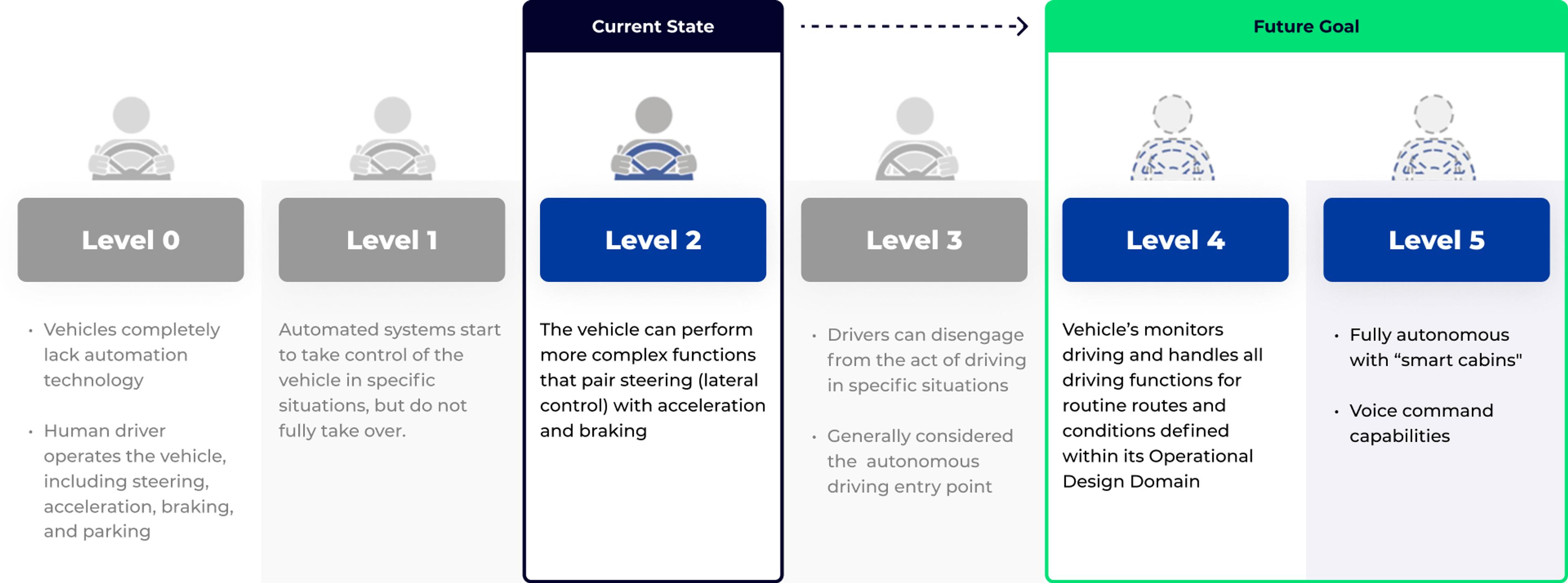
Progressing Towards Full Automation
We referenced the SAE Levels of Driving Automation to help us visualize existing vehicle autonomy and the future state of our trailer concept. We decided our concept should exist somewhere between levels four and five, depending on the circumstances. Since most vehicles currently operate somewhere around level two, we needed to further understand the current rental trailer process and explore enabling technologies.

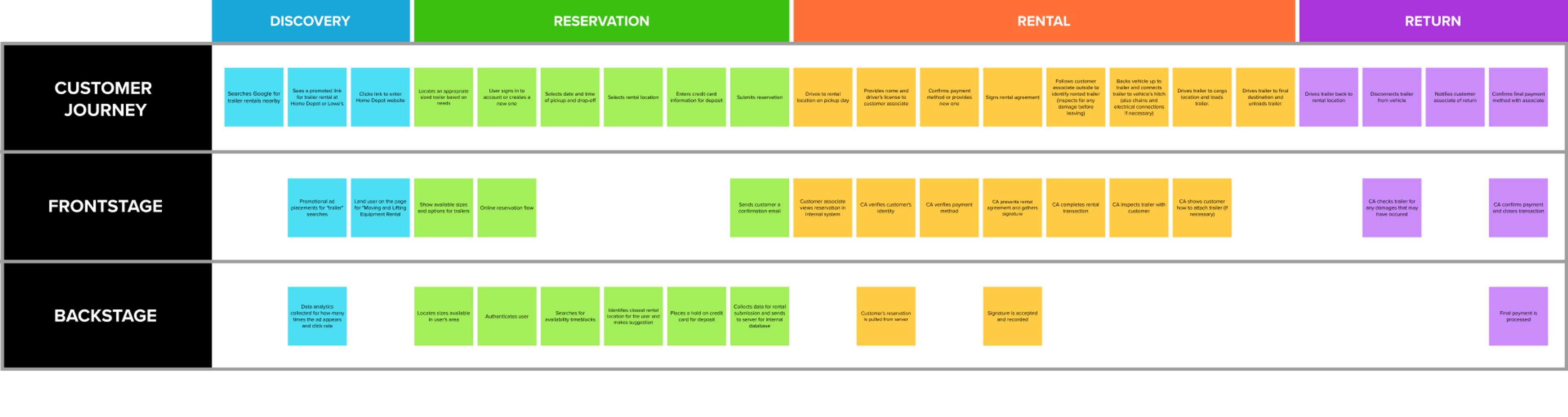
Current-state service blueprint
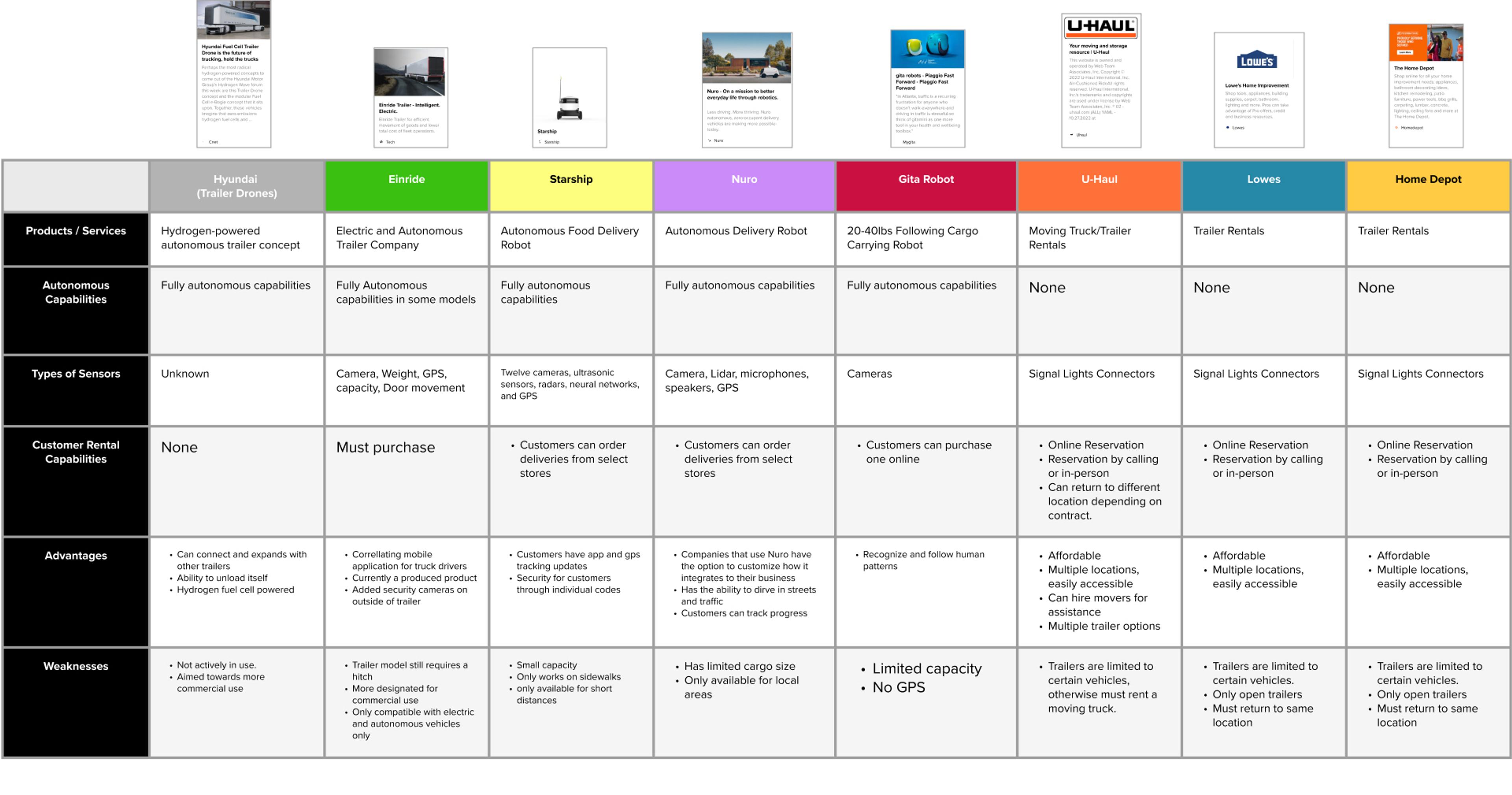
We examined the current trailer reservation process to produce a state journey map we could build upon. In the process, we also conducted a competitive analysis of rental trailer companies and shipping companies to more deeply understand their processes and technologies.

Competitive analysis

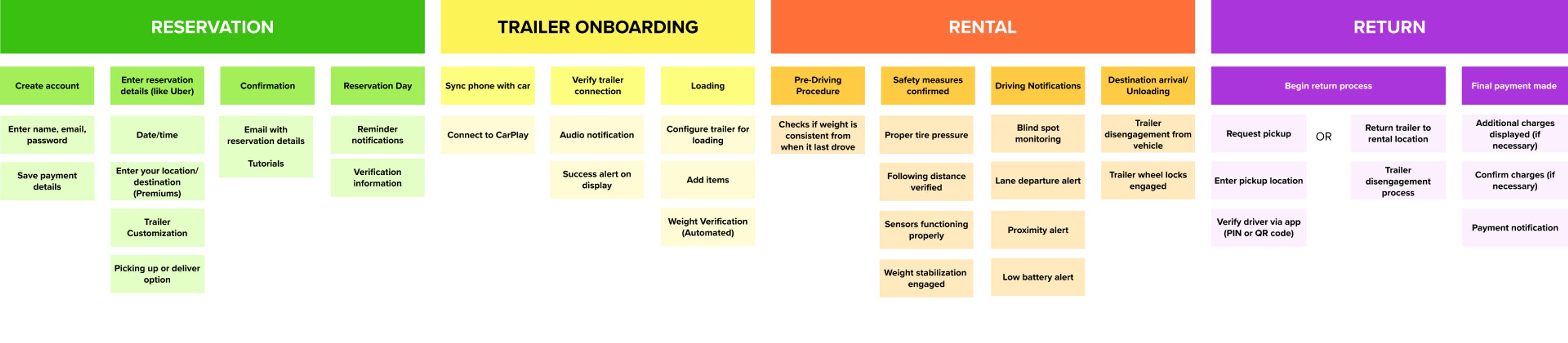
Future-state journey map

Futuring
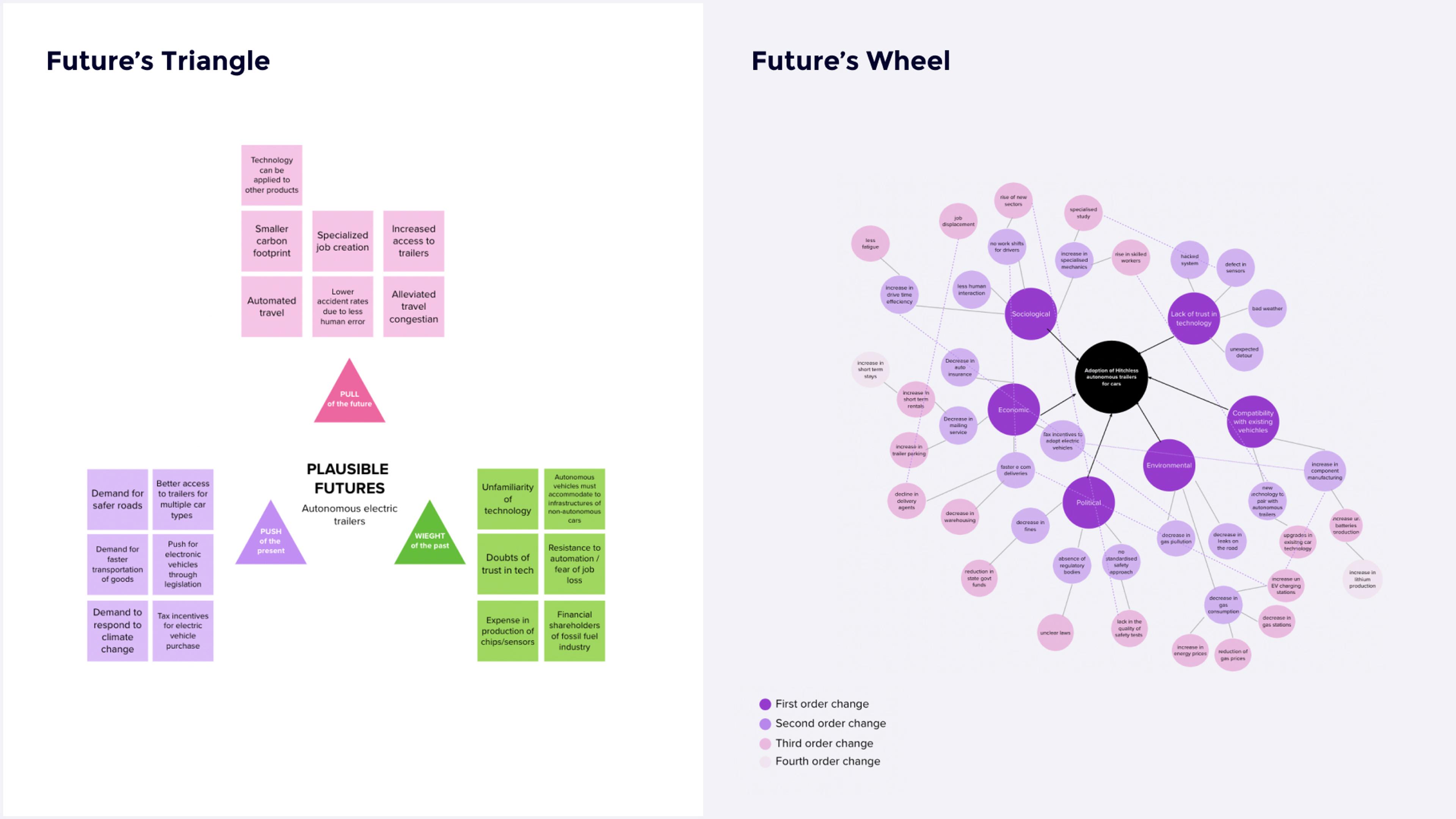
As we imagined the effects of time and history on the formation of new technologies, we used tools like the Futures Triangle and Futures Wheel to document the possible ripple effects of a hitch-less autonomous trailer. Examples of positive and negative effects might be increased accessibility of rental trailers or reduced jobs for truck drivers, respectively.

Design Principles
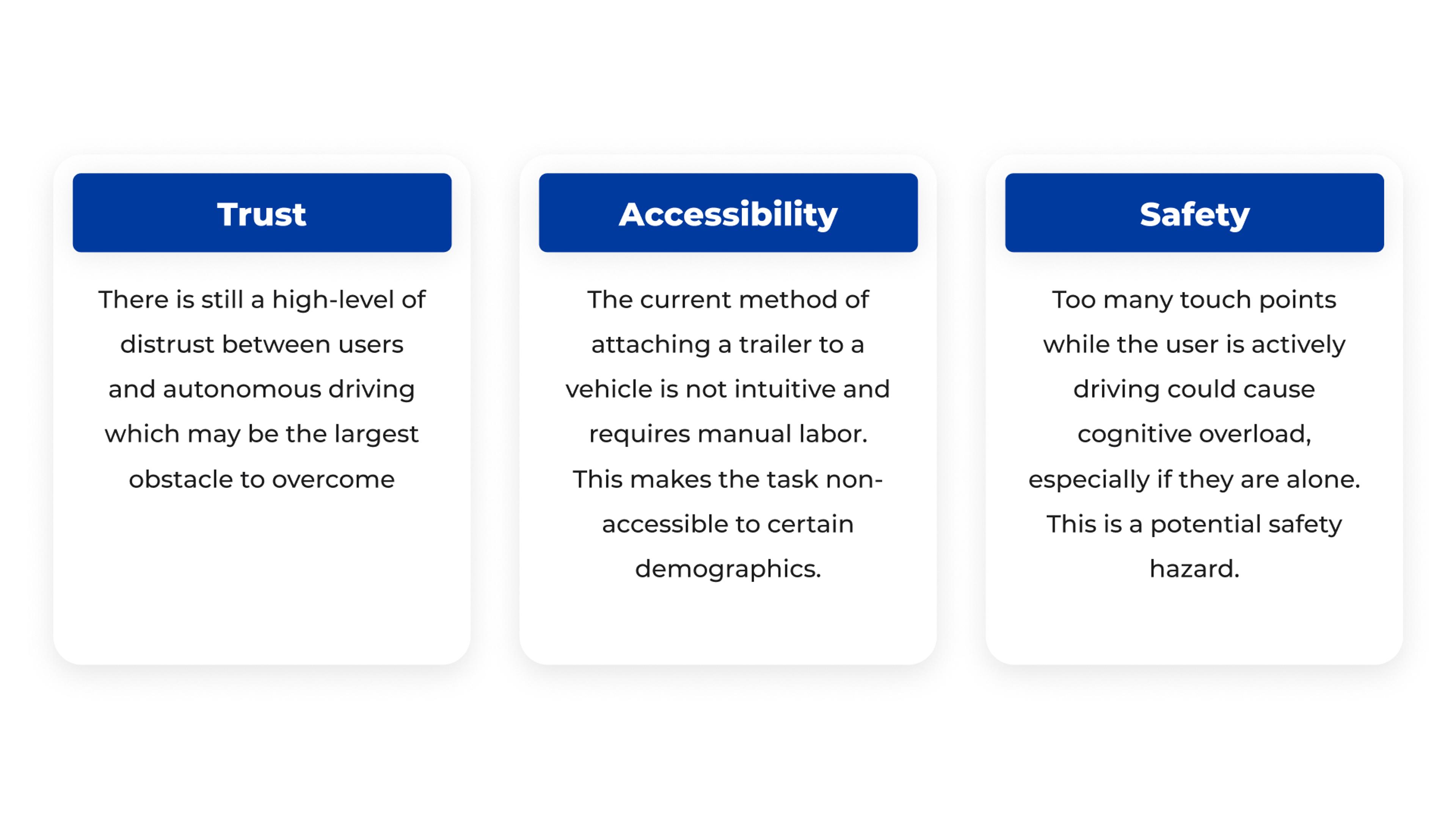
We selected three guiding principles to serve as guideposts for our trailer concept: trust, accessibility, and safety. Autonomous vehicles must instill trust in users to lead to increased adoption. They must also be far easier to use than existing trailers to expand access to the greatest number of users. Finally, we must design with an emphasis on safety to minimize the additional distractions our system might have for a driver leading an autonomous trailer.

Sensor System Map
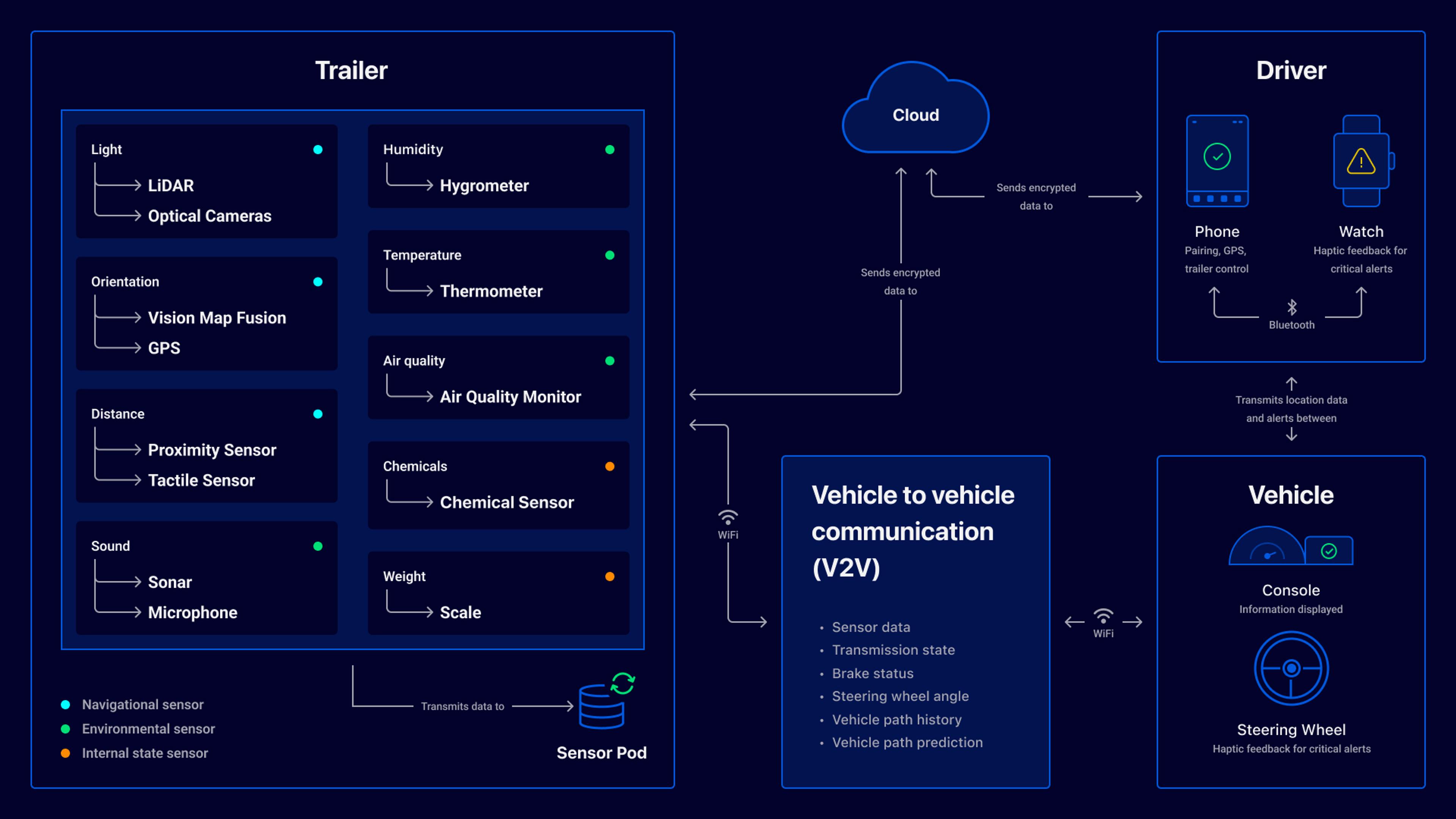
Research into enabling technologies allowed us to conceptualize a system of sensors that allowed the trailer to navigate its environment. We imagined how to mirror the five human senses—touch, sight, hearing, smell and taste—so the trailer might be effective at responding to different scenarios it might encounter.

Wireframes
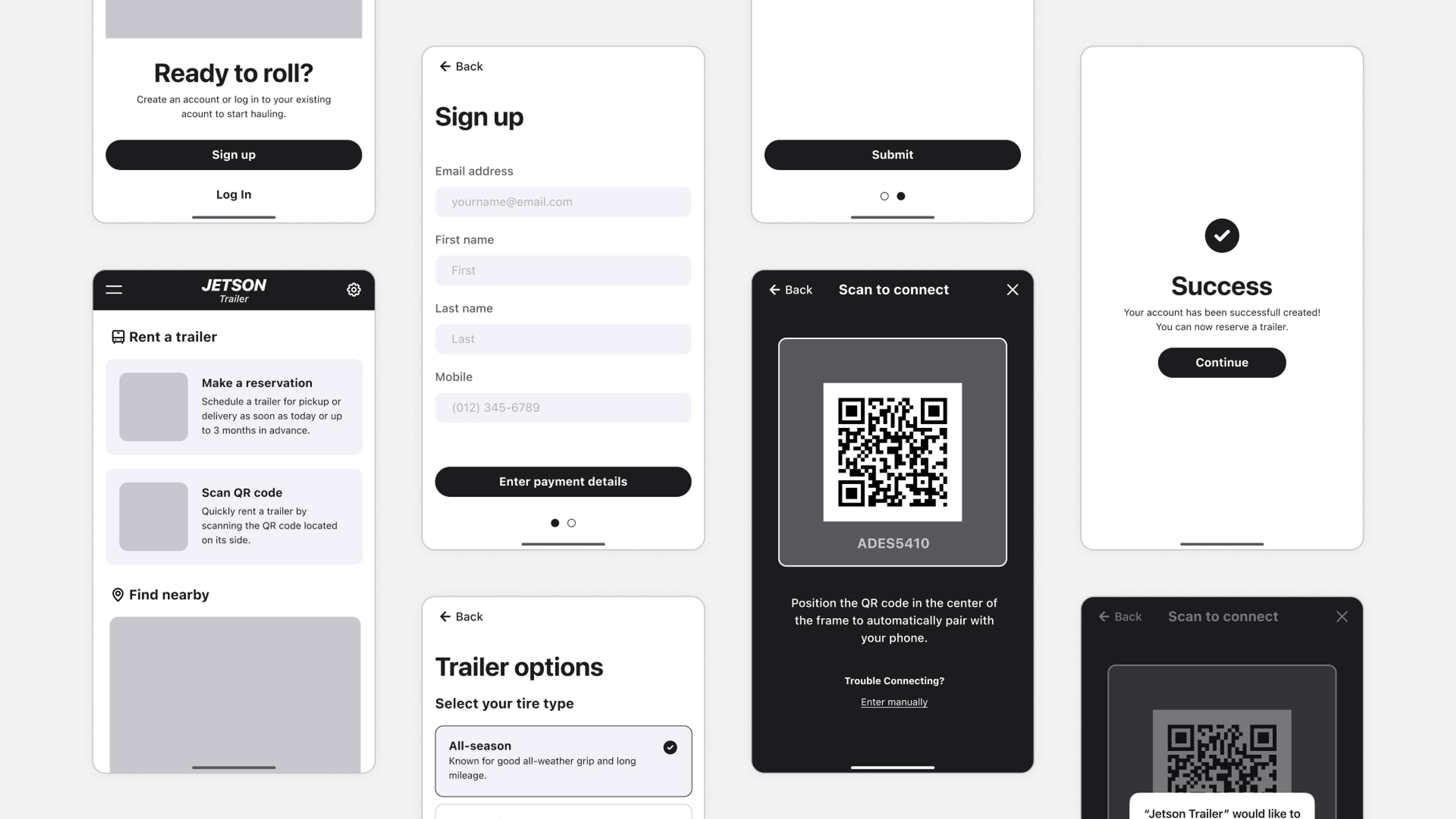
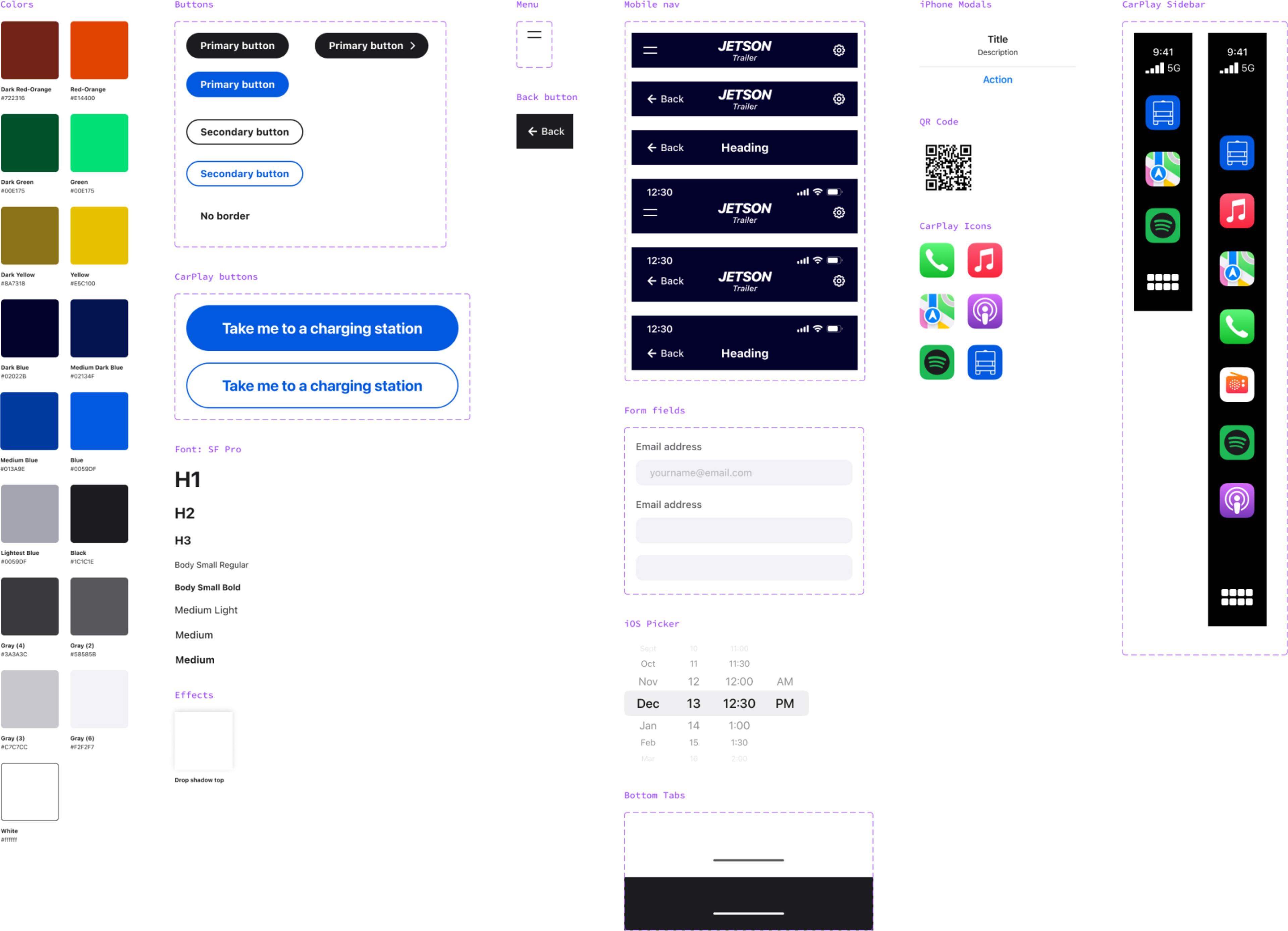
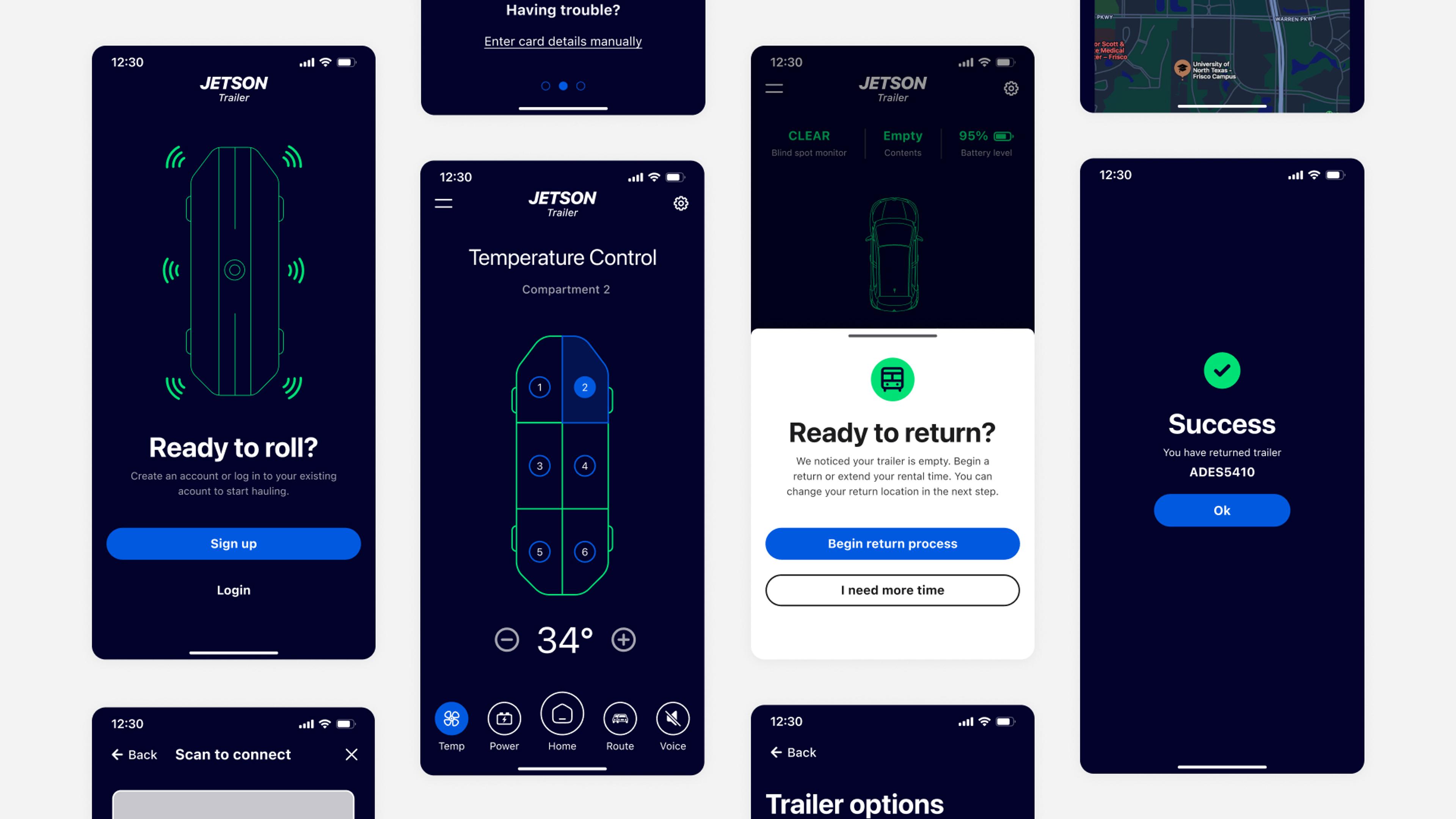
Our concept would allow users to connect to and control a rental trailer via their mobile device and Apple CarPlay. We created wireframes and high-fidelity layouts for four aspects of the connected experience: reservation, onboarding, rental, and return. We also created a simple design system in Figma to speed up our UI design workflow and maintain visual consistency in our collaborative process.



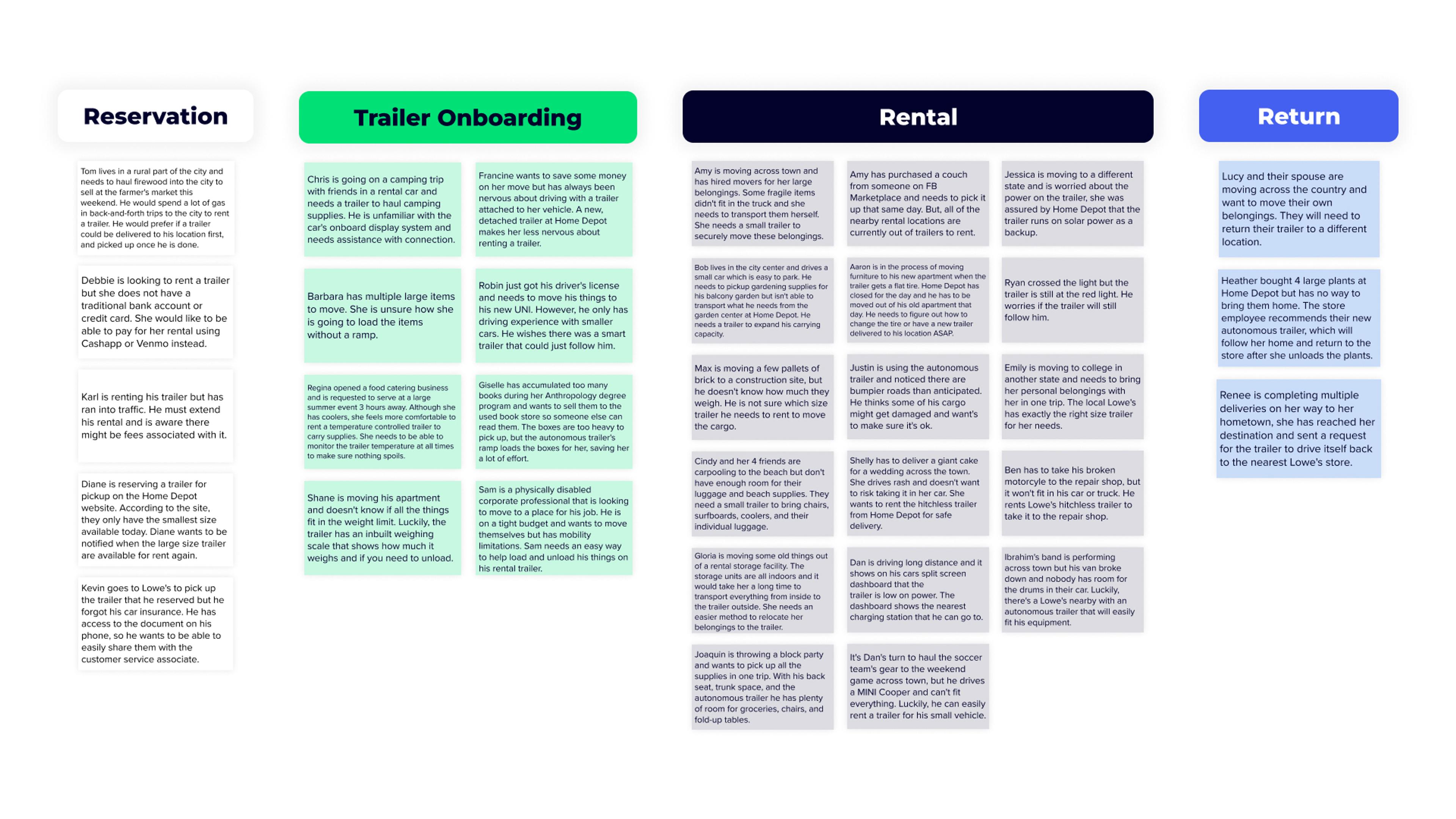
User Scenarios
In anticipation of user needs, we imagined various scenarios people might encounter when using an autonomous trailer. We then created 15 storyboards based on those scenarios, and finally refined them to 5 scenarios to prototype.

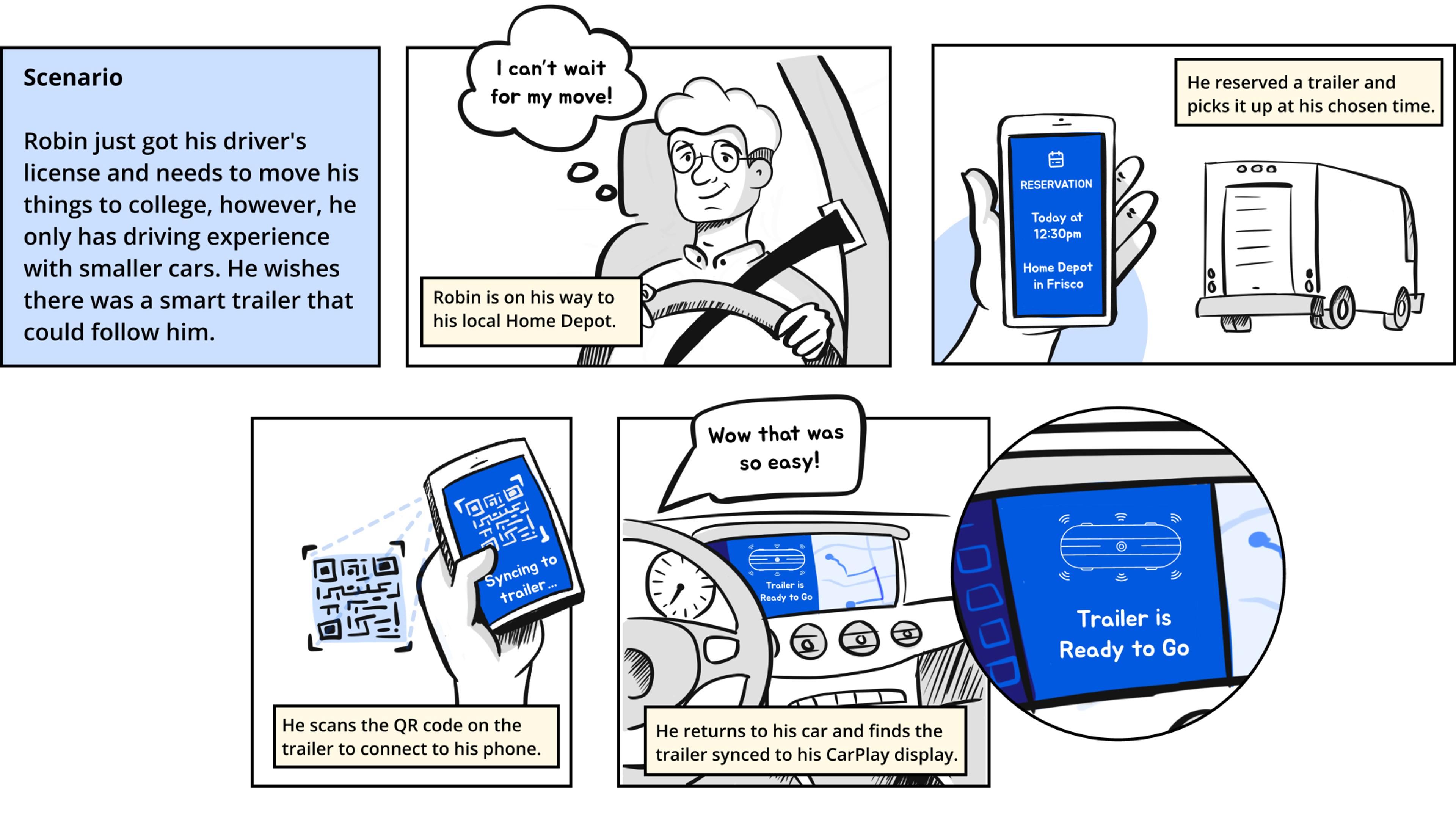
Storyboard 1
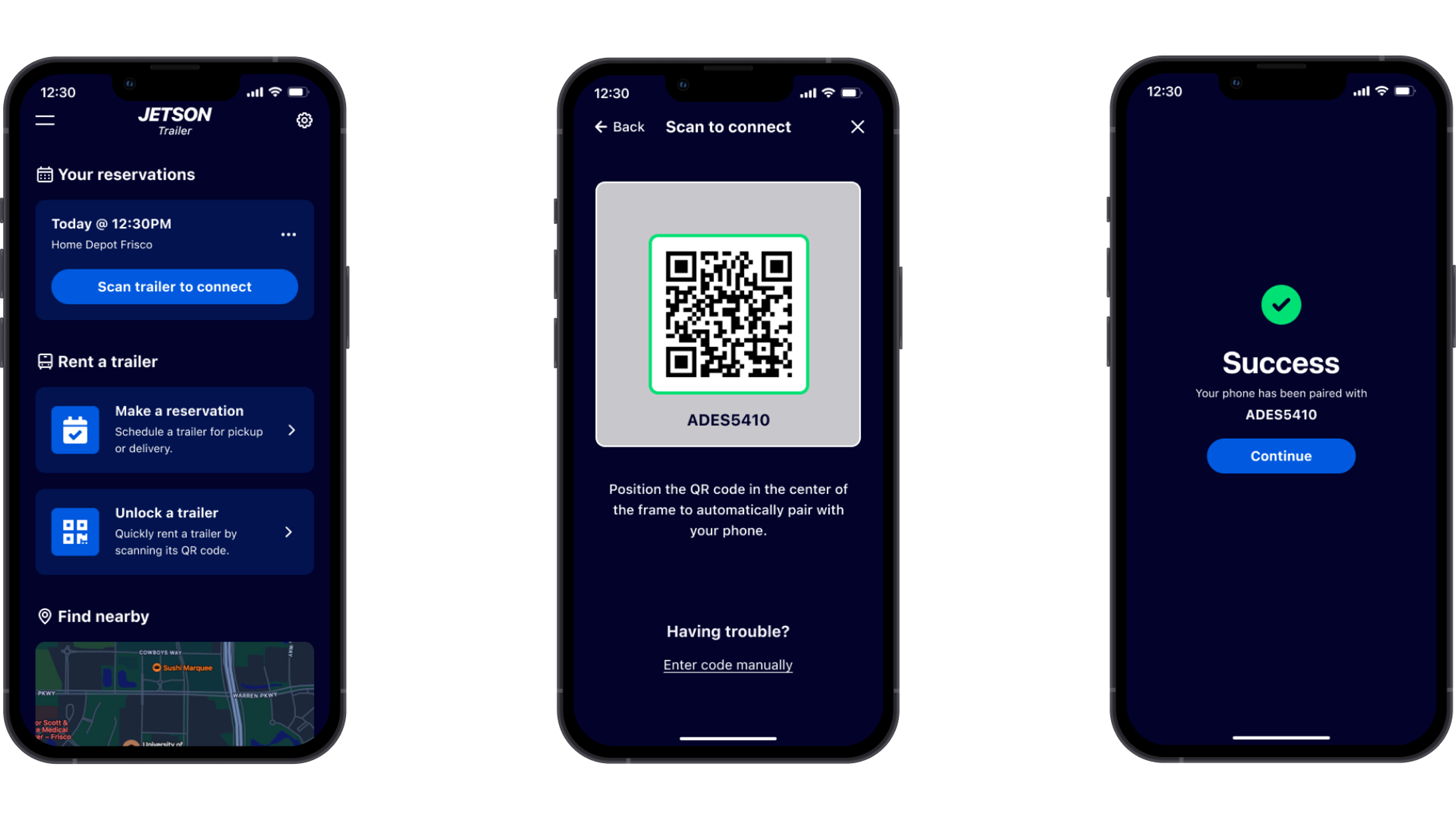
Storyboards were created by Bansri Shah and Lydia Byzan. Prototypes were created by Kendrick Mason and myself. Our first prototyped scenario highlights how easy it is to connect with a trailer using a smartphone. The user does not need to worry about having specialized equipment, he just needs to scan the QR code and automatically sync to the app.


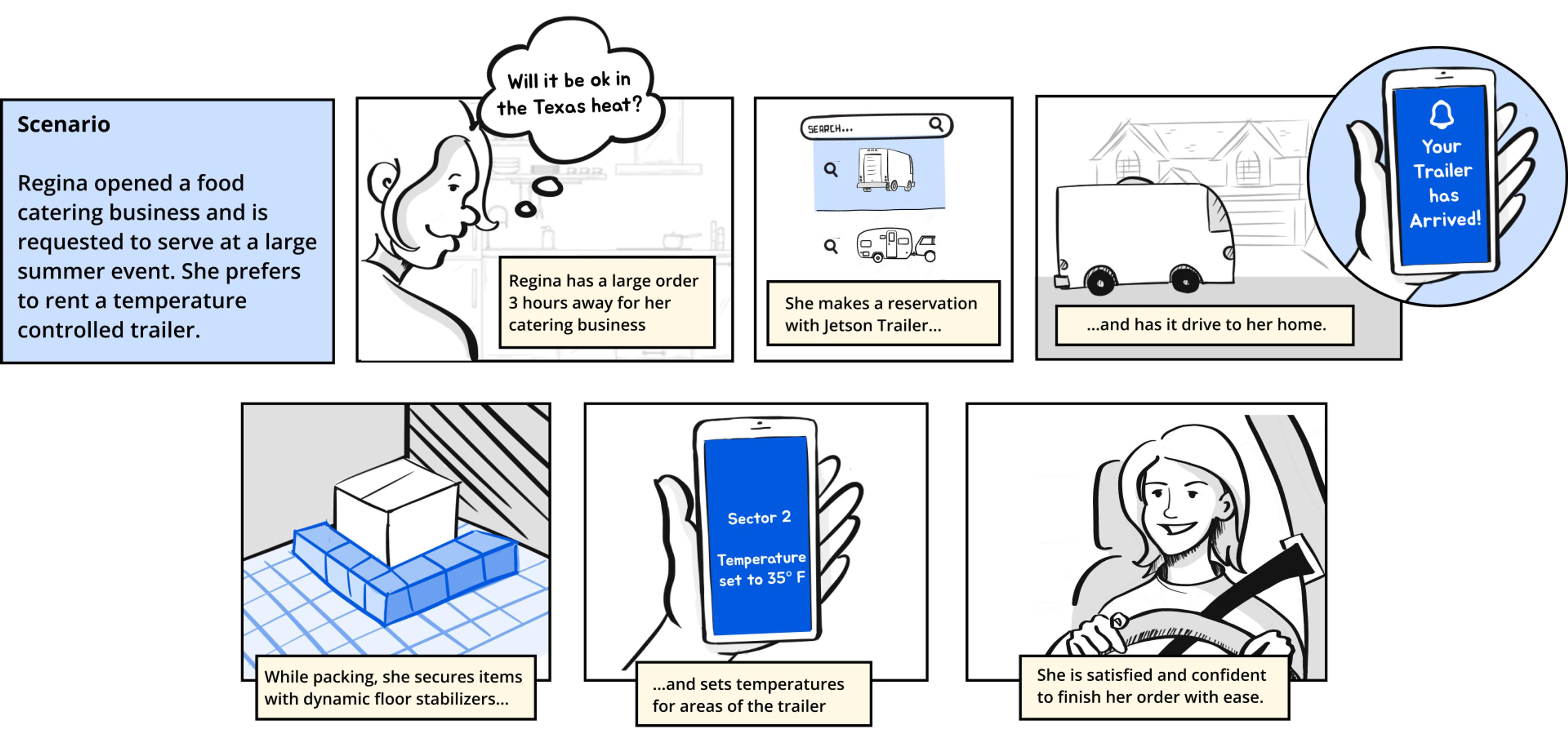
Storyboard 2
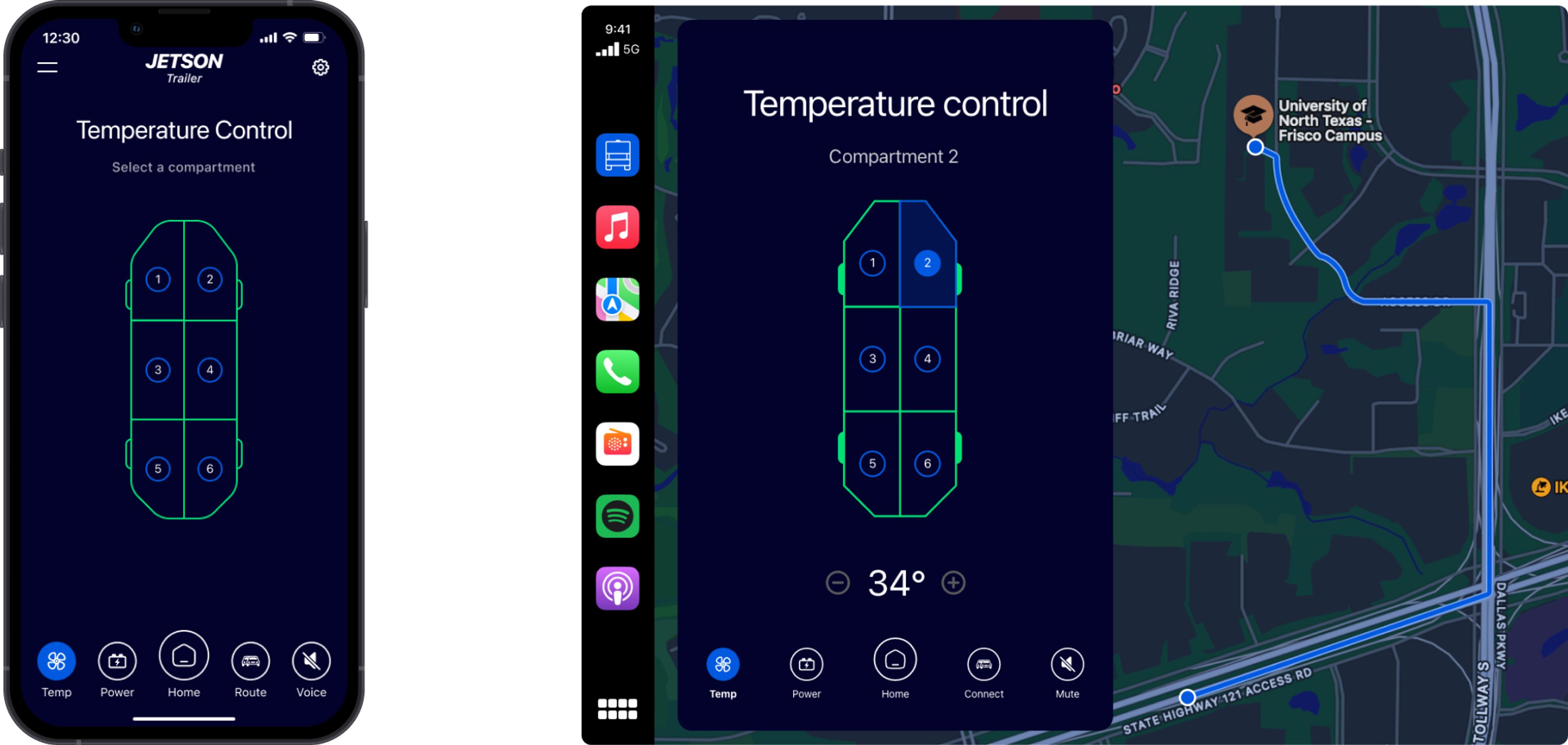
In this scenario, we show how a user might customize the trailer. For example, a user may own a catering business and needs a temperature regulated trailer to fill a large order. Our trailer would allow the user to modify temperature settings in different compartments to suit the use case.


Storyboard 3
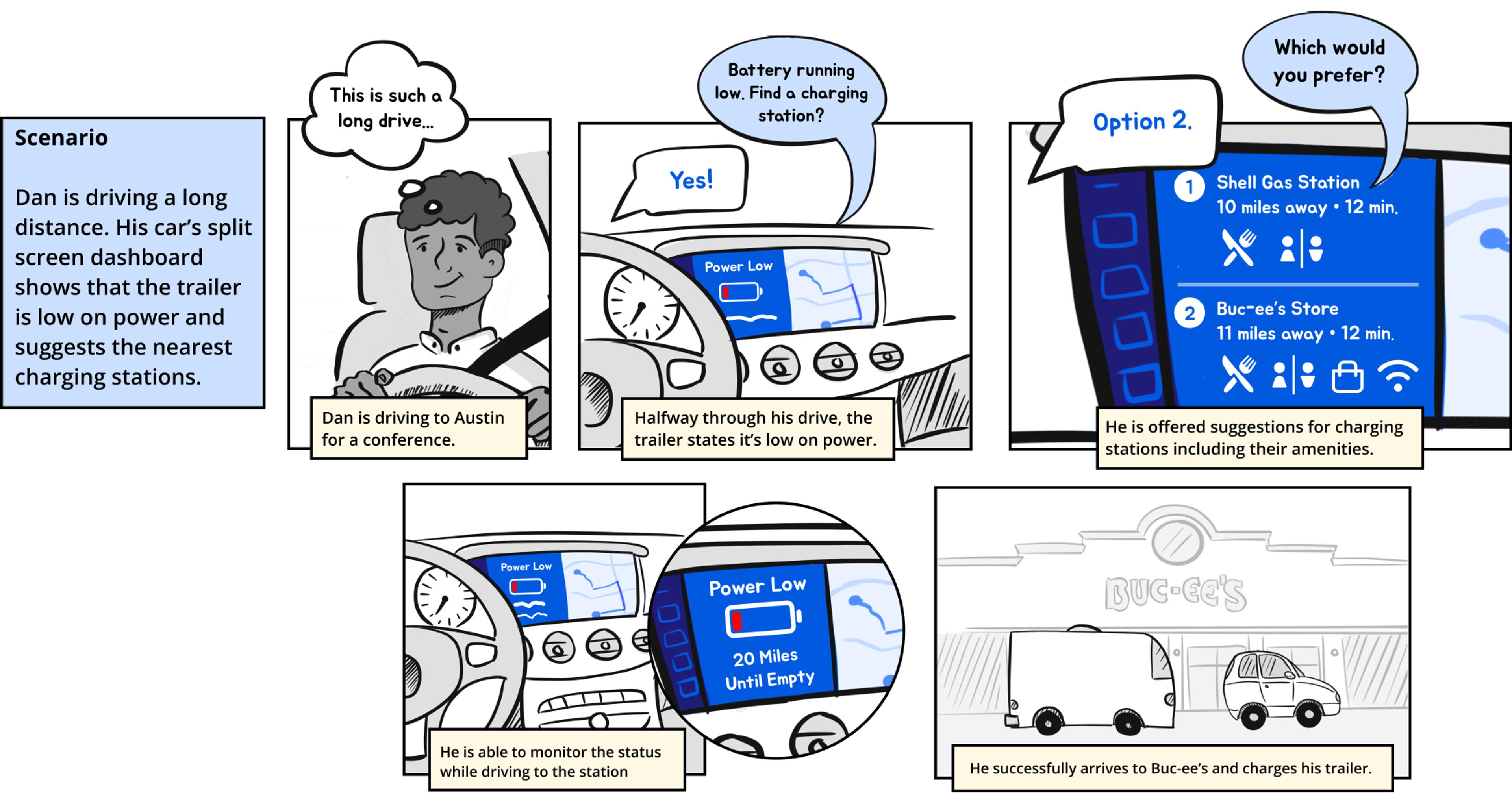
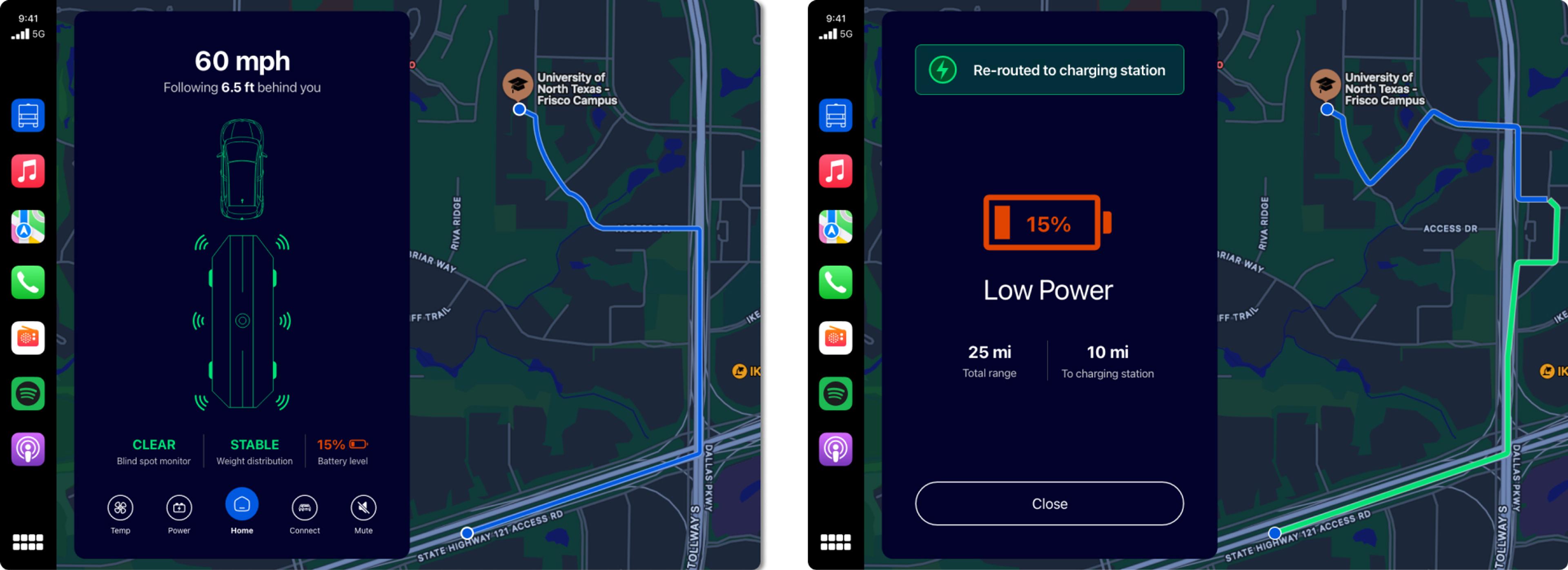
We also imagined how the trailer may indicate to a user it needs to be recharged. The trailer provides information on its battery status and give the user the options to be routed to a charging location.


Storyboard 4
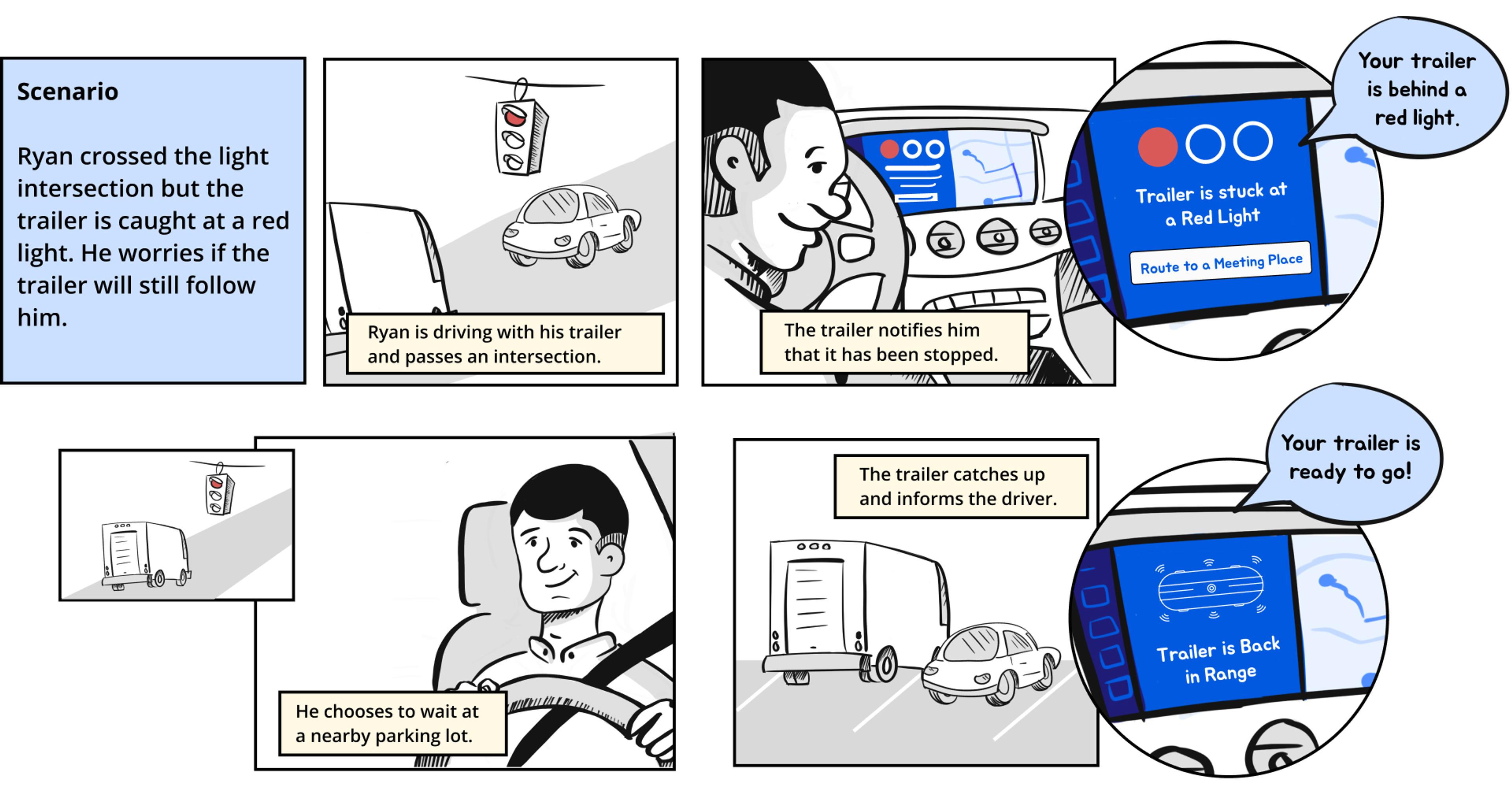
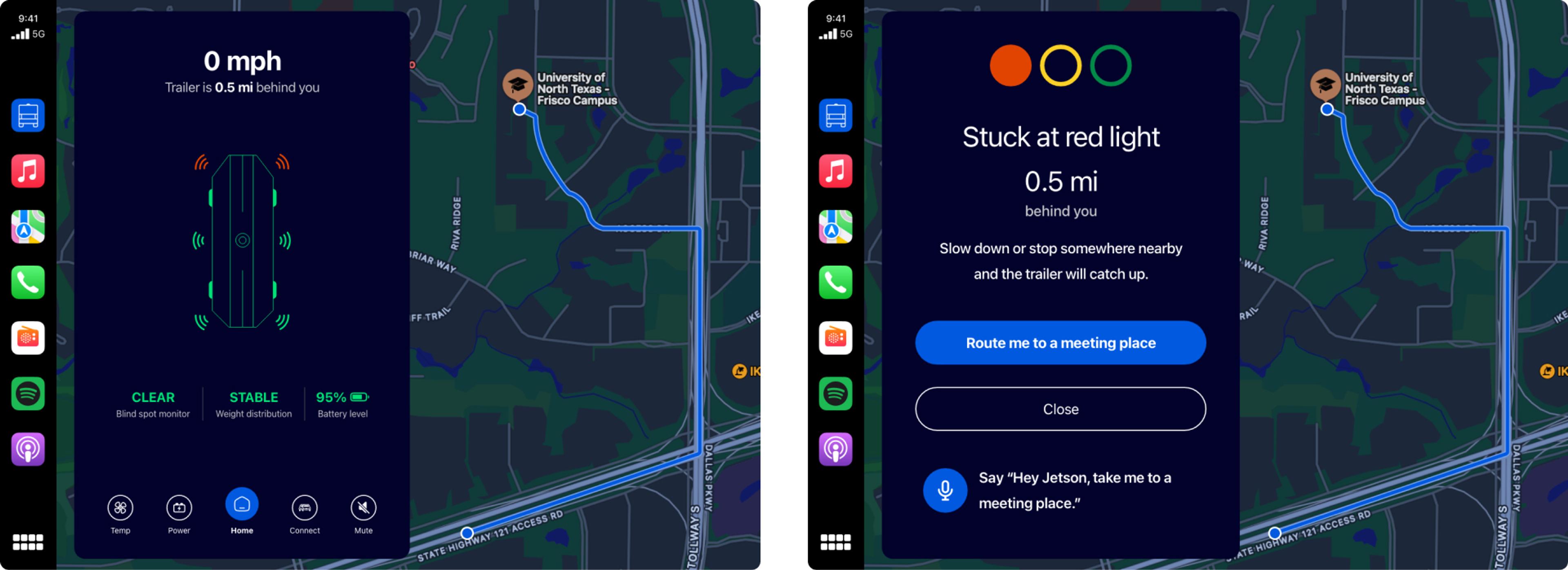
Our fourth scenario conceptualized how the trailer might respond if it is lagging behind the lead driver due to an interruption, such as a red light.


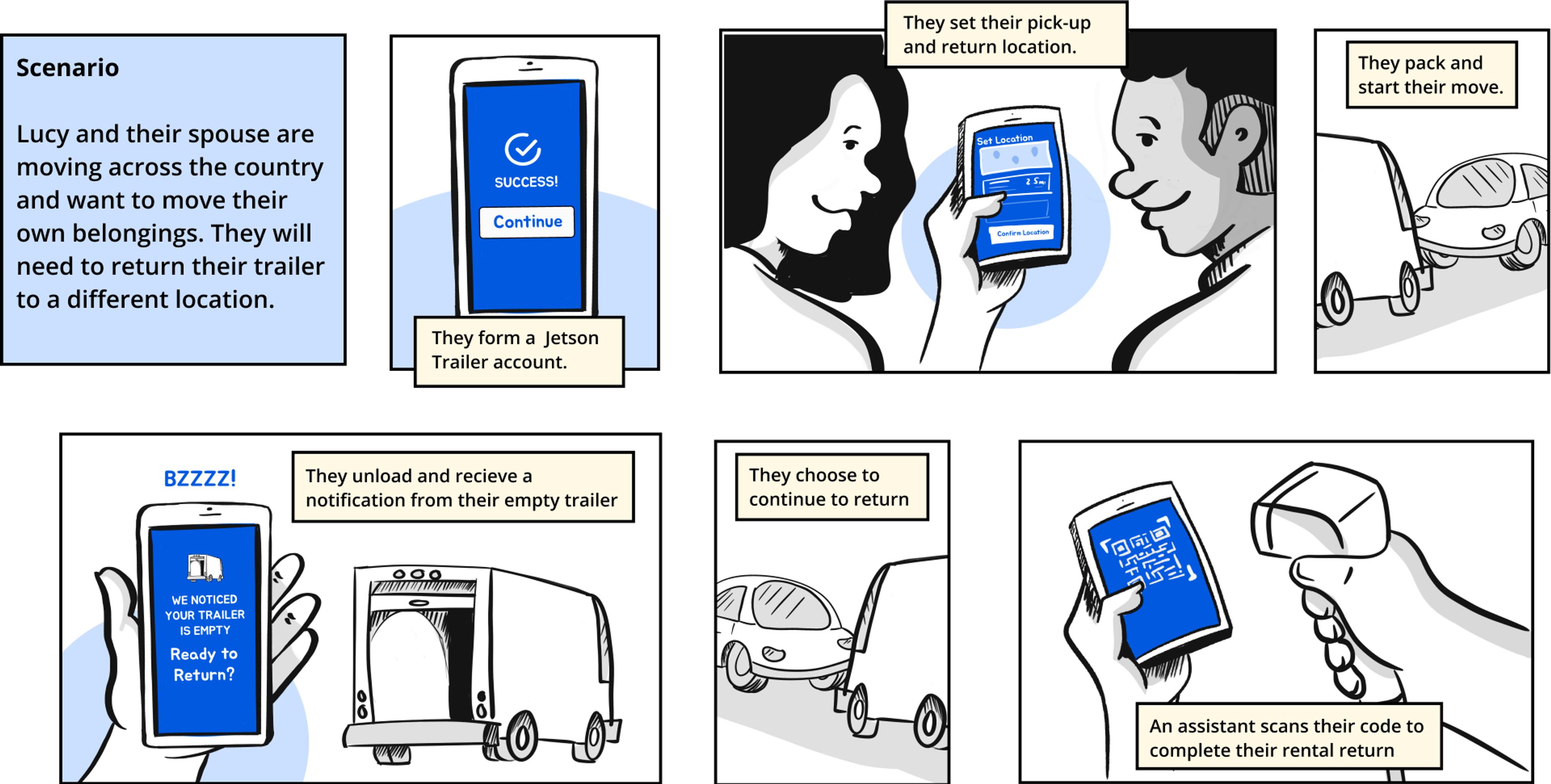
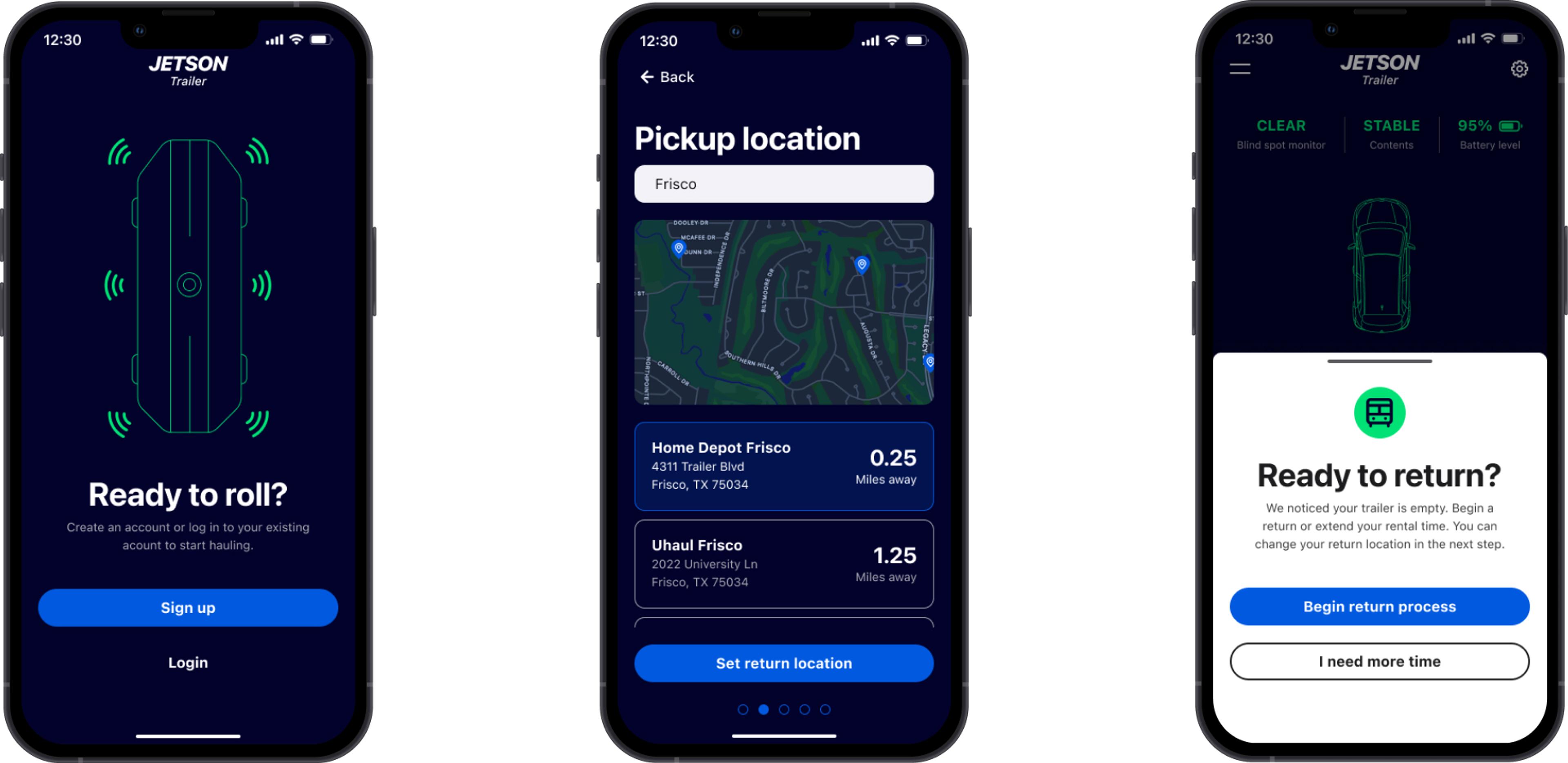
Storyboard 5
Finally, we imagined a return process to be as frictionless as possible. The trailer could sense changes in its weight to determine if it has been emptied. If it is empty, it could prompt the user to begin the return process.


Team
This was a collaborative effort by Bansri Shah, Kendrick Mason, Lydia Bazan, and myself.